Tener un sitio web con diseño responsivo es cada vez más importante, pues el número de personas que accede a internet mediante dispositivos móviles no deja de aumentar. De acuerdo con Statista, hay más de 7.3 mil millones de usuarios móviles en el mundo.
Por ello, como empresa o emprendedor se debe optar por diseñar un website apto para navegadores de escritorio y en cualquier otro dispositivo.
Si quieres conocer qué características deben tener tus páginas web responsivas, ¡aquí te lo voy a decir para que tomes cartas en el asunto!
1. Adaptabilidad

Un sitio web responsivo ayuda a evitar los contenidos duplicados, pues usa la misma versión para los diferentes entornos con el mismo contenido adaptado a las características de cada dispositivo.
Lo anterior es posible a través del uso de técnicas de diseño que permiten que los elementos de la web se ajusten dinámicamente según el dispositivo en el que se visualiza, proporcionando una experiencia de usuario coherente y atractiva.
Además, al evitar duplicación, se mejora el SEO técnico de tu sitio, ya que no sufrirá penalizaciones por parte del algoritmo de Google.
Un sistema responsive tiene que adaptarse e incluso, preferir en casos específicos el formato vertical. Puedes usar plantillas web que respeten las características del sitio según el formato para que se adecúe efectivamente cuando la persona gire su dispositivo.
2. Priorización de elementos
Un buen diseño responsivo tiene que priorizar elementos, es decir, mostrar aquellos que son más relevantes primero.
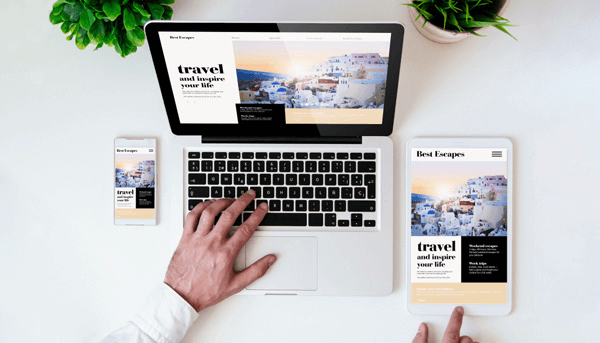
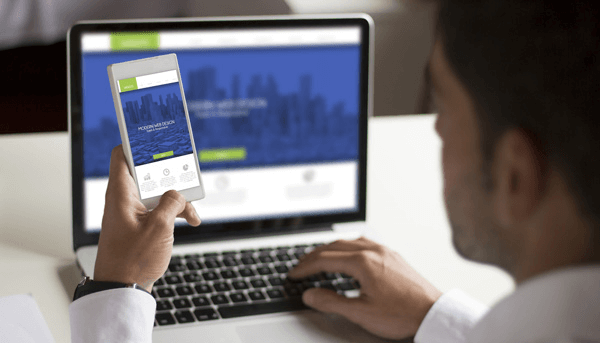
Cuando entramos a un website por medio de un navegador de escritorio, usualmente vemos en general los contenidos de la página: título, imágenes, textos, menú, etc.
Sin embargo, cuando lo hacemos desde un móvil, la información se muestra diferente, pues el formato es más compacto.
Por ello, es muy importante priorizar los contenidos y situarlos de manera que lo más importante sea visible al inicio y lo demás, se muestre gradualmente.
3. Flexibilidad

Esta característica del diseño responsivo se refiere a la capacidad de adaptarse a diferentes resoluciones de pantalla y orientaciones en los dispositivos.
Asimismo, es importante en el tema del menú, que se opte por uno desplegable, algún icono que al dar clic se desplieguen los elementos para acceder a los enlaces.
Esta modificación o adaptación tiene el fin de ahorrar espacio y optimizar, lo que es crucial en cuanto a la versión móvil.
4. Navegación intuitiva
En los dispositivos móviles la navegación es un tema crítico.
Los menús tienen que ser fáciles de usar y los enlaces y botones deben ser lo suficientemente grandes y evidentes como para que se pueda dar clic en ellos en pantallas táctiles.
Además, la estructura del website tiene que estar simplificada, con el fin de que las personas que entran puedan encontrar lo que buscan de manera rápida.
De lo contrario, lo más probable es que se cansen y lo abandonen, perdiendo grandes oportunidades de negocio.
5. Funcionalidades únicas

Muchas veces, al implementar el diseño responsivo se da por descontado que los dispositivos móviles ofrecen funcionalidad que los navegadores de escritorio no.
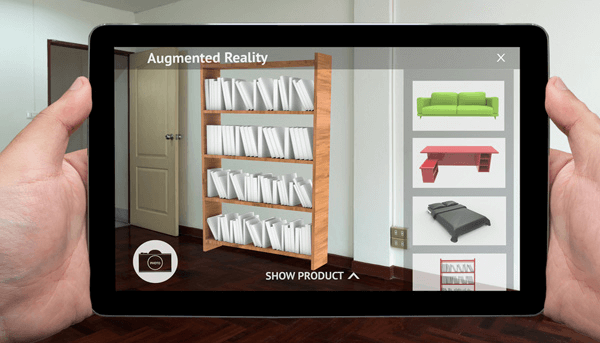
Por ejemplo, al usar un smartphone, la gente puede usar la cámara para tener alguna experiencia de realidad aumentada, que muestre alguna imagen 3D de los productos o que permita saber más de alguno a través de un código QR.
Asimismo, puede servir para acceder a datos de localización de los usuarios o activar notificaciones y poder captarlos de diferentes maneras.
6. Optimización de velocidad de carga
La velocidad de carga es un factor clave para la retención de usuarios en un sitio web.
En este sentido, las webs con diseño responsivo están optimizadas para cargar rápidamente en los diferentes dispositivos, mejorando la experiencia de usuario y ayudando a tener un impacto en cuestiones SEO y de posicionamiento.
Como dato, la tasa de rebote de sitios en los teléfonos es de aproximadamente el 50% y que el que cargue en menos de 5 segundos garantiza hasta un 70% más de sesiones de visualización.
7. Contenido legible

La legibilidad del contenido es crucial en un diseño responsivo, en especial en dispositivos móviles donde el espacio es más limitado.
Por ello, se debe optar por una fuente que sea lo suficientemente grande y clara para que puedan leer sin necesidad de hacer zoom. Además, tiene que haber un espaciado adecuado entre líneas y párrafos para una buena experiencia y reducir la fatiga visual, así como cuidar la longitud de los textos para que no se sientan abrumados.
Otro elemento importante es el contraste entre texto y fondo, pues ayuda a garantizar que, incluso las personas con discapacidades visuales, puedan tener una legibilidad óptima, sin importar las condiciones de iluminación.
8. Imágenes optimizadas
Las imágenes y los medios desempeñan un papel fundamental en el diseño web responsivo.
Por ello, su optimización para diferentes dispositivos es esencial para garantizar que el tiempo de carga sea rápido y que la experiencia de los usuarios sea fluida, sin comprometer la calidad visual.
Esto implica que las imágenes estén correctamente comprimidas y en el formato adecuado para reducir los tamaños de los archivos, en especial cuando se accede con una conexión lenta.
Se pueden usar técnicas como la carga progresiva o el lazy loading para mejorar aún más la velocidad de carga de las imágenes.
9. Interactividad

Los smartphones y las tabletas brindan la ventaja de promover una interacción más directa con las personas a través de las pantallas touch.
Eso se tiene que aprovechar en el diseño responsivo a través de iconos de tamaño adecuado, espacios lo suficientemente grandes para desplazar los dedos sin que se dé clic donde no se quiere o se interrumpa la consulta de material.
Todo esto ayudará a garantizar una buena experiencia para tus visitantes.
10. Espacios en blanco
Los espacios en blanco, de acuerdo con Colin Wright, funcionan como amplificadores que ayudan a los lectores a centrarse en el contenido.
En el diseño responsivo, brindar una buena experiencia de lectura es prioridad. Por ello, debes asegurarte de que el relleno y los márgenes no se difuminen en pantallas más pequeñas.
Una de las mejores formas de garantizar esto es hacer pruebas tú mismo para comprobar que la cantidad de espacios en blanco en tu página web son suficientes y resulte cómodo.
11. Consistencia

Cuando se opta por este tipo de diseño, lo ideal es que se mantenga una apariencia y sensación coherentes en todos los dispositivos, pues esto permitirá reforzar la identidad de marca y facilitar la navegación para aquellas personas que suelen ser visitantes habituales.
Para lograrlo, hay algunas cosas a tener en cuenta, como una paleta de colores consistente, tipografía y estilos de diseño en todas las versiones sin importar el tamaño de la pantalla o resolución.
Esto te permitirá crear una experiencia buena y unificada, mejorando la percepción de la marca y ganando la confianza de tus usuarios.
12. Escalabilidad
La escalabilidad es uno de los puntos clave porque garantiza que un website no solo se vea bien y funcione correctamente, sino que esté creado con técnicas flexibles y adaptables para que, a medida que cambian las tendencias, siga respondiendo a lo que se necesita en el mundo digital.
Un buen diseño responsivo tiene que ser capaz de adaptarse a nuevas tecnologías, como pantallas de alta resolución o smartphones con tamaños de pantalla mucho más grandes sin que se deban hacer cambios demasiado significativos.
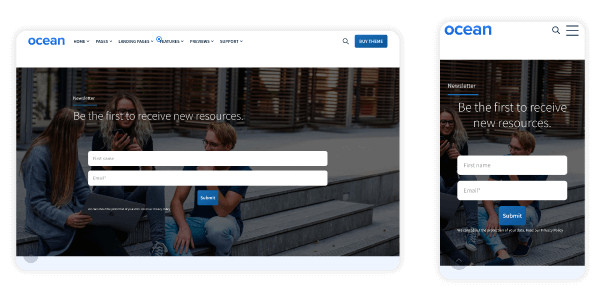
13. Formularios optimizados

Los formularios son una parte muy importante para algunos sitios, por lo que estos deben estar diseñados de manera responsiva para garantizar que funcionen adecuadamente en cualquier dispositivo.
Lo anterior, requiere optimizar la disposición y el diseño de los campos de entrada, los botones, las etiquetas, etc., para que se muestren bien sin importar el tamaño de la pantalla y que se adapte a la entrada táctil.
Por ejemplo, los campos de entrada pueden expandirse automáticamente para mostrar teclados adaptados a pantallas touch, y los botones para enviar pueden ser lo suficientemente grandes y fáciles de pulsar en diferentes aparatos.
Minimizar la cantidad de campos requeridos y simplificar el proceso de entrada de datos es igual de importante, así que no lo dejes de lado si quieres reducir la fricción y mejorar la conversión.
14. Puntos de interrupción
Los puntos de interrupción son la base del diseño responsivo. Se trata de filtros vitales que se aplican a los estilos CSS para diferentes dispositivos.
Estos ayudan a los diseñadores web a describir categorías de dispositivos y escribir códigos que dictan cómo se mostrará un website en cada uno, además de ajustar estilos y diseño.
Por ejemplo, puedes programar tener 2 columnas en la versión de escritorio, pero solo una en dispositivos móviles.
La configuración dependerá mayormente del tipo de contenido que se encuentre ahí, pero siempre se debe usar con cuidado para evitar errores y que todo se muestre correctamente.
15. Compatibilidad multiplataforma
El diseño responsivo garantiza que el sitio web sea compatible con una amplia variedad de plataformas, como diferentes navegadores de internet y sistemas operativos.
Lo anterior quiere decir que, sin importar desde dónde acceda una persona (iOS, Windows, macOs, Firefox, Safari, etc.) el contenido se mostrará y funcionará adecuadamente.
Esta característica es esencial para asegurar que el mayor número posible de usuarios pueda entrar sin problemas. Además, ayuda a mejorar la confianza de las personas en la marca, ya que se demuestra un compromiso con la accesibilidad y la experiencia del usuario.
Por si fuera poco, puede tener un impacto positivo en los esfuerzos de SEO, pues los motores valoran la compatibilidad de un sitio con diferentes navegadores y dispositivos.
Mejores herramientas para implementar el diseño responsivo

Existen distintos softwares para construir un website responsivo, pero te voy a mostrar las más sencillas para que empieces a ver los beneficios de tener un sitio con estas características.
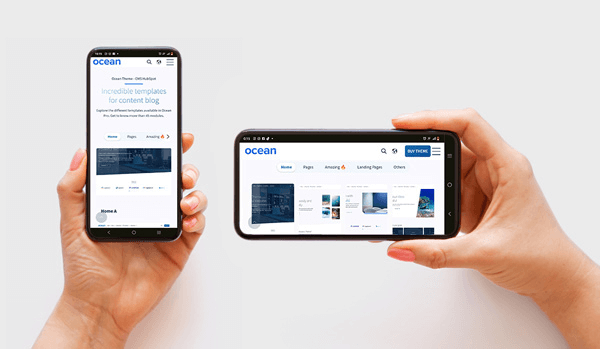
1. CMS Hub + Themes
Si bien puedes crear tus páginas desde cero con códigos HTML y CSS, la realidad es que el proceso puede ser complejo si apenas estás entrando en este mundo.
Por ello, la recomendación sería que optes por un creador de sitios web, como es el CMS de HubSpot, y adquieras un theme que ofrezca todas las bondades del diseño responsivo; por ejemplo, Ocean Theme, que está diseñado para adaptarse a cualquier dispositivo y funcionar correctamente sin necesidad de saber de codificación.
2. Frameworks CSS
Los frameworks CSS, como Bootstrap, son herramientas con mucho poder que te permiten crear un diseño web responsivo.
A través de ellos, puedes obtener componentes predefinidos, sistemas de rejilla y estilos para usarlos como puntos de partida para tu web.
Esto puede ayudar a volver más rápido el desarrollo de un sitio y garantiza una buena adaptabilidad multiplataforma.
3. Preprocesadores CSS
Otra opción son los preprocesadores, como Sass, que posibilitan a diseñadores y desarrolladores escribir CSS de forma más eficiente.
Esto puede ser una buena opción en proyectos de diseño responsivo, en los que se tienen que administrar diferentes estilos según el dispositivo.
Los preprocesadores simplifican la gestión de los mismos y facilitan la creación de hojas de estilo con más flexibilidad.
Conclusión
Ahora que sabes qué características no deben faltar en un diseño responsivo, es momento de que busques que tu sitio las tenga, pues actualmente es vital contar con la adaptabilidad.
Si necesitas ayuda o un guía para construir tu sitio bajo estas bases, ¡ponte en contacto con nosotros! Podemos ayudarte sin demasiadas complicaciones para que tengas un buen activo digital en poco tiempo.