Si estás aquí, probablemente entiendas la importancia capital de tener una página web moderna y funcional en el entorno competitivo de 2023. Pero, es momento de saber qué hace que un sitio web destaque entre la multitud.
En este artículo, no solo te presentaremos 10 ejemplos sobresalientes de páginas web modernas y funcionales, sino que también te guiaremos a través de los criterios que las hacen tan especiales. ¡Vamos allá!
Criterios para tener una página web moderna y funcional

Antes de sumergirnos en la lista de las 10 páginas web que son tendencia en 2023, es esencial entender qué criterios utilizar para evaluarlas. Después de todo, la belleza está en el ojo del espectador, pero la funcionalidad es universal.
Diseño Intuitivo
Importancia: En un mundo lleno de opciones y con una capacidad de atención cada vez menor, un diseño intuitivo es esencial para mantener a los visitantes en tu sitio web. Un diseño claro, fácil de entender y atractivo asegura que puedan encontrar lo que buscan de forma rápida y efectiva.
Cómo lograrlo: Utiliza un esquema de colores coherente, tipografías fáciles de leer y un diseño responsivo que se adapte a diferentes dispositivos. Los menús deberían ser fácilmente accesibles y las llamadas a la acción (como "Comprar ahora" o "Suscribirse") deben ser prominentes.
Velocidad de carga
Importancia: Cada segundo cuenta cuando se trata de retener a los visitantes. Las páginas que tardan demasiado en cargar pueden frustrar a los usuarios, lo que lleva a tasas de rebote más altas y a una disminución en la conversión.
Cómo lograrlo: Utiliza herramientas para medir el tiempo de carga de tu sitio y apunta a tiempos menores a 3 segundos. Puedes optimizar la velocidad al comprimir imágenes, usar un servicio de entrega de contenido (CDN), y minimizar el código JavaScript y CSS.
Optimización para móviles
Importancia: Cada vez más personas acceden a la web a través de dispositivos móviles. Un sitio que no está optimizado para móviles no solo frustra a los usuarios, sino que también puede ser penalizado por los motores de búsqueda.
Cómo lograrlo: Asegúrate de que tu sitio web tenga un diseño responsivo que se adapte a pantallas de todos los tamaños. También puedes considerar implementar una versión AMP (Páginas Móviles Aceleradas) para mejorar la velocidad de carga en dispositivos.
SEO-friendly
Importancia: El SEO (Optimización de Motores de Búsqueda) es crucial para aumentar la visibilidad de tu sitio. Un sitio bien optimizado aparecerá más arriba en los resultados de búsqueda, atrayendo a más visitantes.
Cómo lograrlo: Utiliza palabras clave relevantes en tu contenido, optimiza las meta descripciones y ten una estructura de URL clara. Mantén tu sitio actualizado con contenido fresco y de alta calidad y no olvides también optimizar la velocidad de carga y la experiencia móvil, ya que estos son factores que los motores de búsqueda consideran.
Funcionalidades únicas
Importancia: En un entorno altamente competitivo, tener funcionalidades únicas puede diferenciar tu sitio web de la competencia. Esto puede variar desde chatbots que asisten en la experiencia del cliente hasta efectos visuales interactivos que mantienen a los usuarios comprometidos.
Cómo lograrlo: Identifica lo que hace único a tu negocio o servicio y refleja eso en las funcionalidades de tu sitio web. Si eres una tienda en línea, quizás un chatbot puede ayudar a los usuarios a encontrar lo que buscan o si eres un artista, tal vez una galería interactiva mantenga a los visitantes más tiempo en tu página.
Páginas web modernas y funcionales
Ahora que tienes una comprensión sólida de qué buscar, es hora de inspirarse.
Estas son las 10 páginas web modernas y funcionales que, además de acertar en el diseño, ofrecen una experiencia de usuario excepcional.
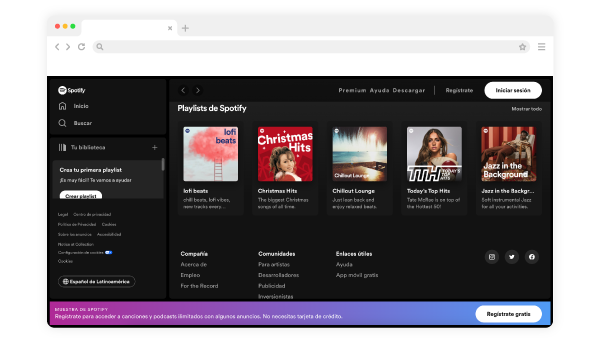
1. Spotify

Descripción: este gigante de la música en streaming ha establecido el estándar en diseño de interfaz y experiencia del usuario.
Características destacadas: interfaz intuitiva, recomendaciones personalizadas y gran rendimiento.
Por qué es un buen ejemplo: la experiencia del usuario está diseñada para que descubras nueva música de forma orgánica, lo cual es genial para retener a los oyentes.
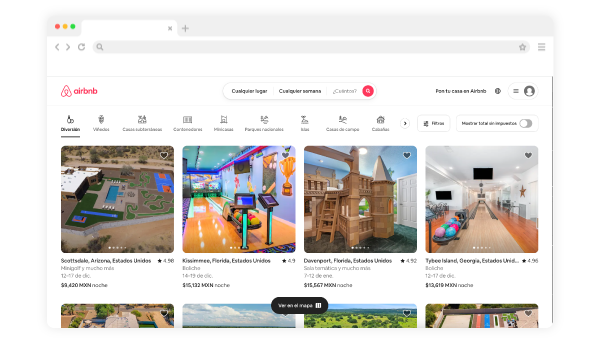
2. Airbnb

Descripción: Airbnb ha revolucionado el mercado de alquileres a corto plazo y su diseño web es igual de innovador.
Características destacadas: búsqueda fácil de usar, fotos de alta calidad y una interfaz limpia.
Por qué es un buen ejemplo: la navegación es fácil y la plataforma ofrece varias formas de filtrar y clasificar las propiedades, lo que es ideal para mejorar la conversión.
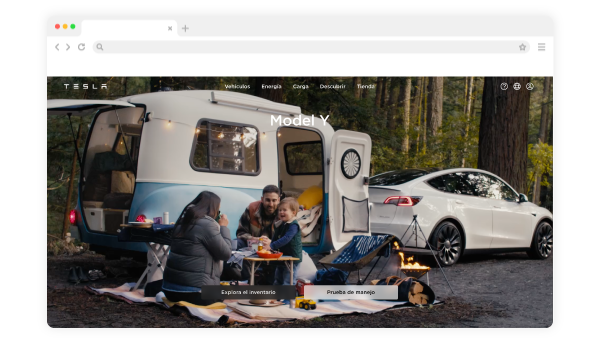
3. Tesla

Descripción: el sitio web moderno y funcional de Tesla es tan vanguardista como sus vehículos.
Características destacadas: diseño limpio, videos de alta calidad y animaciones suaves.
Por qué es un buen ejemplo: el website usa técnicas de storytelling para vender no solo un producto, sino una visión de futuro.
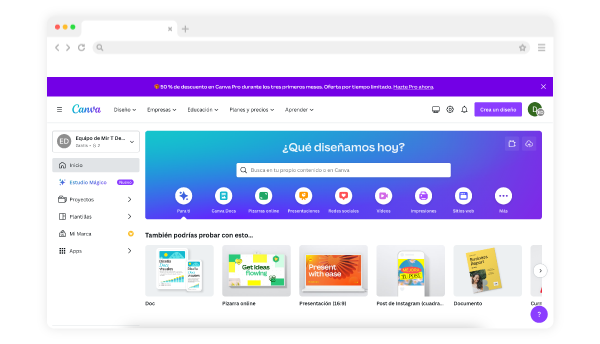
4. Canva

Descripción: Canva ha hecho que el diseño gráfico sea accesible para todos.
Características destacadas: diseño intuitivo, plantillas gratuitas y funcionalidad drag-and-drop.
Por qué es un buen ejemplo: la simplicidad de la plataforma la convierte en la elección ideal para los no diseñadores.
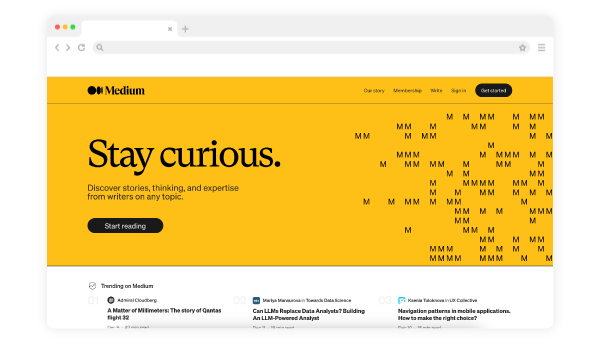
5. Medium

Descripción: una plataforma de blogs que da prioridad a la calidad del contenido.
Características destacadas: diseño limpio, tipografía legible y un algoritmo de recomendación inteligente.
Por qué es un buen ejemplo: fomenta la lectura prolongada sin distracciones, siendo beneficioso tanto para escritores como para lectores.
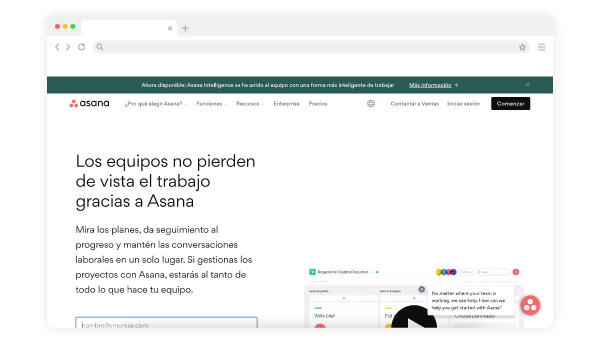
6. Asana

Descripción: una herramienta de gestión de proyectos que se centra en la facilidad de uso.
Características destacadas: interfaz de usuario clara, integraciones múltiples y características de colaboración.
Por qué es un buen ejemplo: facilita la coordinación entre equipos y la gestión de múltiples proyectos.
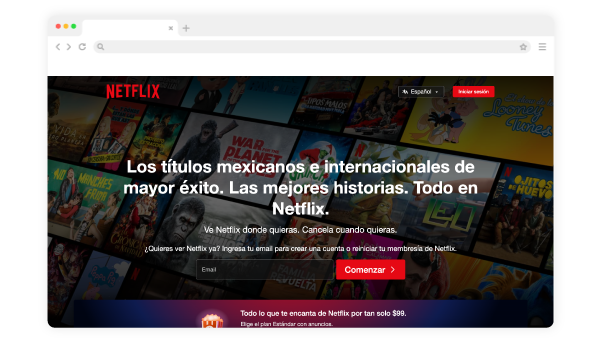
7. Netflix

Descripción: líder en el mundo del streaming de video.
Características destacadas: interfaz de usuario intuitiva, recomendaciones personalizadas, y streaming de alta calidad.
Por qué es un buen ejemplo: Netflix utiliza un diseño muy intuitivo que hace que sea extremadamente fácil para los usuarios navegar y encontrar lo que están buscando.
La interfaz presenta las opciones de manera clara y organizada, con filas horizontales de películas y series categorizadas por género, popularidad, y otros criterios. Además, la barra de búsqueda y las funcionalidades de menú están siempre a mano.
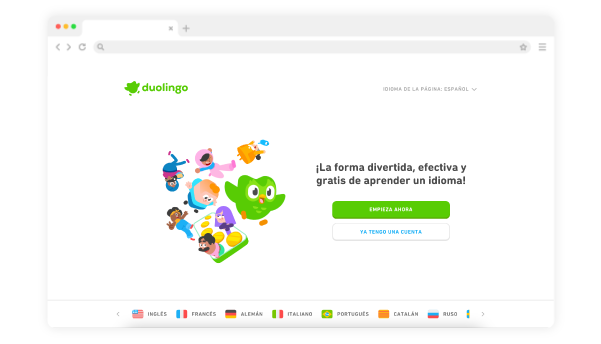
8. Duolingo

Descripción: la aplicación de aprendizaje de idiomas ha convertido la educación en un juego.
Características destacadas: diseño amigable, lecciones interactivas, y un sistema de recompensas.
Por qué es un buen ejemplo: Duolingo ofrece una interfaz de usuario muy amigable e intuitiva. Los elementos visuales y las instrucciones son claros, lo que facilita que los usuarios, incluso los menos expertos en tecnología, puedan navegar por la aplicación sin dificultades.
Los botones, iconos y menús están diseñados para que sean fáciles de entender y usar.
9. Shopify

Descripción: plataforma líder para el comercio electrónico.
Características destacadas: plantillas de diseño premium, análisis detallados y excelente soporte al cliente.
Por qué es un buen ejemplo: facilita a los comerciantes la venta de productos sin tener que preocuparse por los aspectos técnicos.
10. GitHub

Descripción: esencial para cualquier desarrollador que busque colaborar en proyectos de código abierto o privados.
Características destacadas: control de versiones, colaboración en equipo y un diseño de interfaz de usuario moderno.
Por qué es un buen ejemplo: promueve la colaboración abierta y facilita el seguimiento de cambios y actualizaciones en proyectos de desarrollo de software.
Cómo evaluar si tu página web necesita una actualización

Si algo hemos aprendido es que incluso la mejor página web necesita ajustes regulares para mantener su relevancia y eficacia. Las tendencias cambian, los algoritmos de búsqueda se actualizan y las expectativas del usuario evolucionan.
No puedes simplemente "configurarlo y olvidarlo". Aquí hay algunos indicadores clave a considerar para saber si tu página web necesita ser actualizada.
Analítica web
La forma más objetiva de evaluar el rendimiento de tu sitio web es a través de métricas como la tasa de rebote, la duración promedio de la sesión y las tasas de conversión.
Si estos números están empeorando, es una señal de que tu sitio podría necesitar una revisión.
Compatibilidad móvil
¿Tu sitio web se ve y funciona bien en dispositivos móviles? Con la creciente importancia de la navegación móvil, no puedes permitirte el lujo de descuidar este aspecto.
Tiempos de carga
Utiliza herramientas como Google PageSpeed Insights para comprobar el rendimiento de tu sitio.
Si las páginas tardan demasiado en cargar, es probable que necesites optimizar las imágenes, el código o incluso considerar un hosting más rápido.
SEO
Realiza un análisis de palabras clave para ver cómo está clasificando tu sitio en los motores de búsqueda.
Si has caído en el ranking o no estás apareciendo para palabras clave relevantes, podría ser hora de revisar tu estrategia de SEO.
Feedback del usuario
Escuchar a tus usuarios puede ofrecerte insights valiosos. Si recibes comentarios sobre dificultades para encontrar información, errores en la página o problemas con el proceso de compra, estos son claros indicadores de que es necesario hacer ajustes.
Tecnología desactualizada
Si tu sitio aún utiliza tecnologías antiguas como Flash o frames, definitivamente está gritando por una actualización. No solo desde el punto de vista del usuario, sino que también puedes estar penalizado por los motores de búsqueda.
Seguridad
Haz un escaneo de seguridad para comprobar si hay vulnerabilidades en tu sitio web.
La seguridad es una prioridad tanto para los usuarios como para los motores de búsqueda y una página no segura afectará tu credibilidad y tu clasificación en los resultados de búsqueda.
Aspecto visual
El diseño y la estética también son importantes. Si tu sitio parece anticuado, los visitantes pueden cuestionar la calidad de tus productos o servicios, por eso, mantente al día con las últimas tendencias de diseño para asegurarte de que tu sitio tenga un aspecto fresco y contemporáneo.
Contenido desactualizado
Un blog desatendido, eventos pasados y productos fuera de stock son señales de que tu contenido necesita una revisión, así que mantén tu sitio actualizado para proporcionar la información más relevante a tus visitantes.
Competencia
Por último, pero no menos importante, observa lo que están haciendo tus competidores. Si su rendimiento en línea es significativamente mejor que el tuyo, es hora de sentarte y replantear tu estrategia web.
Conclusión: Por qué elegir Ocean Theme de HubSpot para una página web moderna y funcional

Llegados a este punto, ya estás armado con un arsenal de conocimientos sobre lo que hace que una página web sea tanto moderna como funcional.
Sabes lo que debes buscar y las métricas que importan. Pero si estás buscando una solución que encapsule todas estas características y criterios en un paquete fácil de usar, no busques más allá del Ocean Theme de HubSpot.
Te diremos algunas de sus funciones para que veas por qué es tu mejor opción al momento de crear tu página web moderna y funcional.
Optimización SEO
En un mundo digital donde el posicionamiento en los motores de búsqueda es rey, Ocean Theme está diseñado con SEO en mente.
Desde la estructura de los encabezados hasta la velocidad de carga, todo está optimizado para que tus páginas se posicionen lo más alto posible en los resultados de Google.
Diseño responsivo
No importa qué dispositivo estés usando, Ocean Theme se ve y funciona impecablemente en todos ellos.
Esta adaptabilidad asegura que ofrecerás una experiencia de usuario excepcional, tanto en escritorio como en dispositivos móviles.
Fácil de personalizar
No necesitas ser un experto en diseño web para crear un sitio web impresionante. Gracias a su panel de control intuitivo y a sus numerosas opciones de personalización, puedes modificar colores, tipografías y layouts con facilidad.
Integración perfecta con HubSpot CRM
La verdadera belleza de Ocean Theme reside en su integración con el CRM de HubSpot. Esto te permite no solo tener un sitio web atractivo sino también potente, capaz de recopilar, analizar y utilizar datos de clientes para impulsar conversiones.
Entonces, ¿por qué perder tiempo y recursos intentando juntar todas las piezas del rompecabezas cuando Ocean Theme de HubSpot lo tiene todo? Adáptate, prospera y toma la delantera en la carrera digital eligiendo este tema como la solución integral para tu presencia en línea.




