Un diseño intuitivo en la creación de un sitio web es crucial para asegurar una experiencia óptima para los usuarios. ¿A qué me refiero con esto? A un diseño que no solo sea visualmente atractivo, sino que además sea fácil de navegar y entender, pues esto tiene el poder de aumentar significativamente las conversiones y la satisfacción del cliente.
Si quieres saber cómo puedes garantizar un diseño intuitivo en la creación de sitios web, te invito a leer este contenido.
¿Qué significa tener un diseño intuitivo?
El diseño intuitivo se refiere a cómo los usuarios interactúan con un producto o servicio sin tener que pasar por un proceso de aprendizaje. En el caso de un sitio web, esto significa que los visitantes pueden navegar y encontrar la información que necesitan fácilmente, sin confusión ni frustración.
El diseño intuitivo se logra cuando se considera a fondo la experiencia del usuario (UX), lo que incluye entender las expectativas de ellos, y diseñar de acuerdo a ello.
Cómo garantizar un diseño intuitivo al crear un sitio web
La creación de un diseño intuitivo no es algo que se logra al azar, pues requiere la implementación de principios estratégicos de diseño y un enfoque centrado en el usuario. Aquí te menciono algunos pasos clave para garantizar un diseño intuitivo al crear tu sitio web.
1. Investigar y entender a tu audiencia
El primer paso para crear un diseño intuitivo es entender para quién estás diseñando. Debes investigar y entender a tu público objetivo, incluyendo sus hábitos, necesidades y expectativas. Esto te ayudará a diseñar un sitio web que satisfaga sus necesidades y expectativas.
2. Crear una estructura lógica y coherente
Un diseño intuitivo requiere una estructura lógica y coherente, lo que significa que debes organizar la información de tu sitio de manera que tenga sentido para el usuario. Considera cómo buscarán la información en tu sitio y organízala de manera que puedan encontrarla fácilmente.
3. Mantener la consistencia
La consistencia es clave para un diseño intuitivo, esto se aplica tanto a la apariencia visual como a la funcionalidad del sitio. Para ello, debes usar los mismos colores, fuentes y estilos en todas las páginas. Además, los elementos interactivos, como los botones y enlaces, deben funcionar de manera consistente.
4. Simplificar la interacción
La interacción con tu sitio web debe ser lo más sencilla posible. Los usuarios deben ser capaces de realizar las acciones que desean con el mínimo esfuerzo. Esto puede implicar cosas como minimizar el número de clics necesarios para completar una acción, o hacer que las funciones más usadas estén fácilmente accesibles.
5. Proporcionar feedback claro
Finalmente, un diseño intuitivo debe proporcionar feedback claro, cuando la audiencia interactúa con tu sitio, deben saber qué está pasando. Aquí puedes incluir elementos como mostrar un mensaje de confirmación cuando se completa una acción, o resaltar los botones cuando se pasan por encima con el cursor.
6. Pruebas de usabilidad y ajustes
Realizar pruebas de usabilidad es esencial para garantizar un diseño intuitivo, estas pruebas pueden proporcionarte información valiosa sobre cómo tu público interactúa con tu sitio y dónde pueden estar encontrando dificultades. Asegúrate de utilizar estos comentarios para hacer ajustes y mejoras en el diseño.
7. Aprovechar las convenciones comunes
Utilizar convenciones comunes puede hacer que tu sitio sea más intuitivo.
Los usuarios están acostumbrados a ciertos estándares en el diseño web, como la ubicación de la barra de navegación y el logo, o la forma de los botones. Siguiendo estas convenciones, puedes facilitarles la navegación.
8. Diseño responsive
Un diseño intuitivo debe ser accesible y fácil de usar en cualquier dispositivo, ya sea un ordenador de escritorio, un portátil, una tablet o un smartphone. Un diseño responsive garantiza que tu sitio se vea y funcione bien en todos los dispositivos, lo que mejora la experiencia del usuario.
9. Uso de indicadores visuales
Los indicadores visuales, como las flechas o los botones de desplazamiento, pueden guiar a las personas a través de tu página web. Estos indicadores los ayudan a entender cómo interactuar con tu sitio y a encontrar la información que buscan de forma más eficiente.
10. Creación de un camino claro
Es importante que los usuarios encuentren rápidamente lo que están buscando en tu website, esto implica crear un camino claro a través de tu contenido, ya sea mediante una navegación bien pensada, enlaces internos efectivos o una fuerte llamada a la acción, lo que les ayudará a encontrar su camino a través de tu sitio y a realizar las acciones que deseen.
11. Accesibilidad
Garantizar que tu sitio web sea accesible para todos, independientemente de sus habilidades, es otro elemento esencial de un diseño intuitivo.
Esto incluye fijarse en aspectos como proporcionar alternativas de texto para las imágenes para los usuarios con discapacidad visual, y asegurarse de que tu sitio es fácil de navegar usando solo el teclado para aquellos con problemas motores.
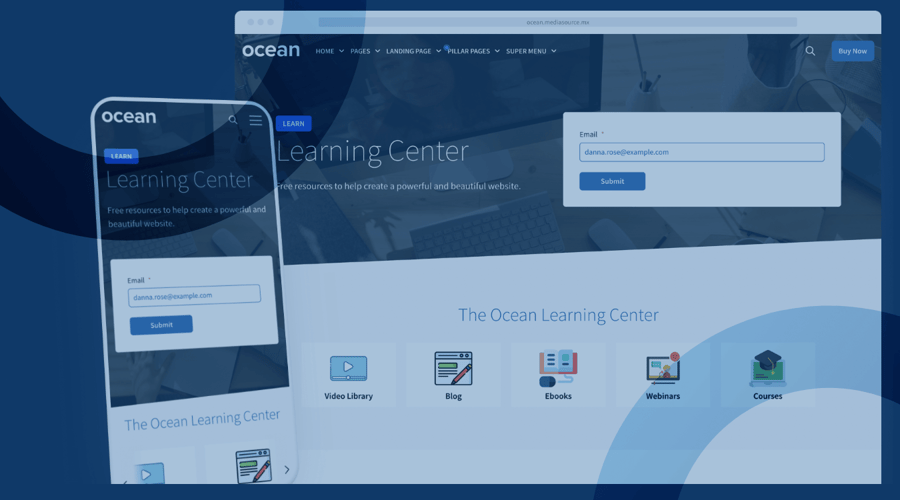
Usa Ocean Theme de HubSpot para crear un diseño intuitivo
Afortunadamente, para los empresarios y los especialistas en marketing que quizá no tienen mucha experiencia en diseño web, existe Ocean Theme de HubSpot. Esta herramienta permite la creación de sitios web personalizados sin necesidad de tener conocimientos de programación, y es una excelente opción para garantizar un diseño intuitivo.
Ocean Theme ofrece diversas plantillas, todas diseñadas con las mejores prácticas de UX en mente, asegurando así que tu sitio será intuitivo y fácil de usar. Además, todas las plantillas mantienen un diseño coherente, dándole una apariencia profesional.
Una de las mejores funciones de Ocean Theme es su característica de arrastrar y soltar. Con ella, puedes agregar y eliminar elementos con facilidad, lo que permite personalizar el sitio web según las necesidades de tu negocio. Esto te ayuda a garantizar que cada componente de tu website contribuye a un diseño intuitivo.
Además, Ocean Theme se integra con otras herramientas de HubSpot para optimizar tu contenido para SEO, atraer más visitantes a tu sitio y usar las herramientas de análisis de HubSpot para entender cómo los usuarios interactúan con tu sitio.