One of the most crucial elements in website design is SEO, as it can make a significant difference in search engine visibility, leading to increased user traffic to our website.
Although there are various tools that facilitate the implementation of SEO in web design, today we'll present a series of strategies you can adopt and execute during page creation to stay up-to-date with current guidelines.
This way, you can have a website ready to face future challenges and aim for success. Remember, SEO is an ongoing task, and you should continuously review each element.
How to Design a Website with SEO

If you're an independent designer with limited knowledge of SEO, understand that there are simple strategies to implement it. However, without the right tools, SEO exploration is limited. Still, it's sufficient to start ranking on search engines like Google.
One of the first notes is that search engines like Google conduct an analysis or inspection of a website, examining certain elements that you must fulfill for it to be considered an excellent option in their ranking.
Therefore, it's crucial to implement a series of SEO points from web design, among which we'll highlight a couple. Some are simpler than others, but all are important and must be considered when creating or optimizing a website.
Responsive Design

Responsive design is the first consideration. Ensure that the website you're working on is adaptable to mobile devices, such as smartphones or tablets.
The reason for the importance of responsive design is that the majority of web traffic comes from these devices. Currently, people mostly search for information on their smartphones, emphasizing the importance of prioritizing mobile design.
Additionally, the type of business you're working on also influences this decision. For B2C companies, optimizing for mobile is crucial as about 70% of views come from these devices.
In contrast, for B2B businesses, desktop views may be higher as users typically search for information during work hours. However, optimizing for mobile remains essential, as mobile traffic is expected to remain significant in the future.
Ultimately, optimizing for mobile devices is the key, as they will continue to be the major source of site traffic. Prioritize improving the mobile user experience.
Site Loading Speed

Often, when we think about SEO, the first thing that comes to mind is "keywords" and everything related to positioning in this regard. However, there are many elements that make up this process, and the loading speed is one of them.
In addition to responsive design, you must take care of the loading speed of your website because Google considers it crucial when giving a rating for positioning in its search engine.
The page you are working on should be lightweight, and to constantly check this, we have the Web Core Vitals, which serve to measure the user experience based on three aspects:
-
Largest Contentful Paint (LCP): measures the time it takes for the largest visible content element to load. A good LCP is less than 2.5 seconds.
-
First Input Delay (FID): focuses on the time the page takes to respond to the user's first interaction, such as clicking a button or scrolling. A good FID is less than 100 milliseconds. Starting from March 2024, Interaction to Next Paint (INP) will replace FID as the main metric.
-
Cumulative Layout Shift (CLS): measures the amount of unexpected movement of the page's content while loading. A good CLS is less than 0.1.
How to Improve Web Core Vitals
To improve the aspects mentioned, a series of steps must be followed to achieve fast loading that generates a good user experience. Among the strategies to execute this task, we can mention the following:
-
Optimization of Images: Reduce the size and use appropriate formats.
-
Minimize JavaScript Code: Eliminate unnecessary code and optimize the remaining code.
-
Use CDN: Host content on servers distributed worldwide to improve loading in different countries.
-
Defer Loading of Scripts: Load non-essential scripts in the background for initial viewing.
This way, the site will have efficient loading and will help users stay much longer on your site, as in practice, one of the most annoying factors when visiting a website is that it takes a long time to load its elements.
Multimedia Elements in Web Design

The visual appeal of a site is also important, and there are certain characteristics you should consider regarding SEO with videos, images, and multimedia elements. Google needs to be able to read them, and this is done through certain tags called alternative text or ALT text.
Search engines cannot "see" images or videos because they are reading the code of a site and reviewing each of its elements.
While it can understand that it is a multimedia file from the ending of its element, it does not know for certain what you are showing, and this is where ALT text comes into play.
ALT text aids in image accessibility for people with disabilities, and it is a way of telling Google what the image is about. For example, if you upload an image of a dog playing with its ball, Google cannot see it, so you should include a description in the tag like "dog playing with a yellow ball."
This way, search engines process the information and know what element you are displaying. In terms of SEO, this is extremely important because it relates to the user experience.
For videos, it's always best to embed them from external sources like YouTube or Vimeo. This way, the load does not have to bear the weight of the element and easily facilitates the speed that we've already seen is essential for SEO.
Optimizing Images for Good SEO Practices
Everything is about the user experience to improve SEO from web design, so you need to ensure that everything is always fast and error-free. Here are some ideal elements for this task:
-
Reduce the Size: Aim for a size not exceeding 100 KB, preferably, as the weight negatively impacts loading speed and, consequently, your positioning on search engines.
-
Choose Descriptive Names: Select names that explain the content of the image.
-
Use ALT Tags for All Multimedia Elements: Implement ALT tags for images and other multimedia elements.
-
Select Appropriate Image Formats: Choose image formats that are suitable for the content.
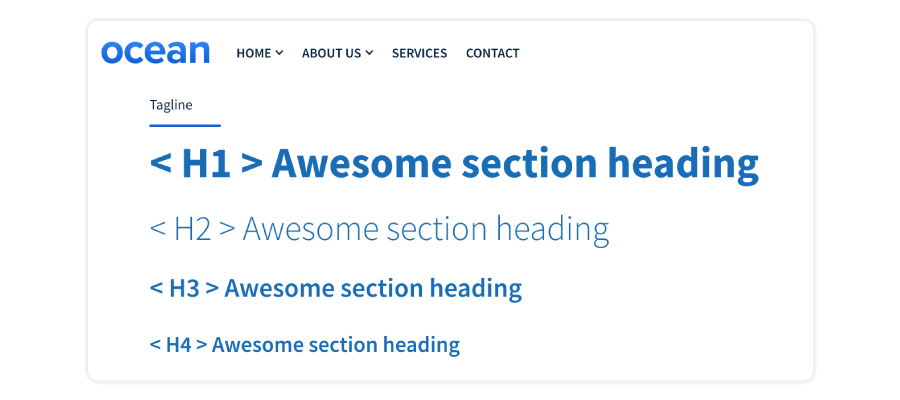
Content Hierarchization

When creating the entire design of the site, it's crucial to consider the hierarchy of information through headings or headers, commonly known as H1, H2, H3, etc.
These tags allow us to structure the content of a page, and this is where the use of keywords begins to gain importance. Remember that these keywords should be focused on the type of business and the product you want to promote.
The mentioned tags help explain to Google the content that needs to be indexed and its significance in terms of SEO. Many independent designers use these tags with a focus on design rather than SEO, which can be a costly mistake.
Therefore, you might often come across websites that either lack H1 or have too many, confusing the search engine and negatively impacting your positioning.
From a structural and usability standpoint, these tags are fundamental. Even if it doesn't always look aesthetically pleasing, you cannot place an H4 tag without having previously used an H3. Everything is hierarchical, and the order must be respected. Always ensure you have an H1 on the main pages of your website.
So, if you want to adjust font sizes, you'll have to do it through the default theme or the CSS of your website. However, never play around with the tags, or your positioning will suffer the consequences.
Website Usability

We have already discussed user experience, a crucial aspect when considering design with SEO features. Our page must be accessible and easy to use for anyone.
Let's think about whether the design we are creating can be easily used by our mom, our aunt, or anyone else looking for a product. Although the focus of a company is not always on these individuals, it's essential to reference those who are not so familiar with website elements.
If anyone can navigate easily and intuitively, the user experience is among the best, becoming a key indicator for Google when positioning the website within its search engine.
This is also the point where the potential for greater conversions lies. Efficiently placing forms and buttons so that users always find everything without issues will help achieve the set goals.
Remember that usability and SEO work hand in hand, and if implemented from the beginning, everything will be much simpler.
Functionality Before Aesthetics
Similar to the hierarchy of tags and the font or size they have, it's crucial to respect that a page must be functional before looking good. It doesn't mean you should neglect visually appealing design, but don't sacrifice user experience for aesthetics.
It's hard to believe, but clients often prefer an attractive design even if it has little impact on SEO. In the desire to showcase skills, a designer might overload the website with elements, causing slow loading, which, as we've seen, is detrimental to positioning.
Our advice is to prioritize functionality. Aesthetics matter, but if a user can't navigate our site easily, they will surely go elsewhere, and with it, a potential client will remain only in our imagination.
Unfortunately, patience and contemplation are not part of the digital user experience. If something is too slow, the response will be to abandon the website, which is something we don't want.
How to Facilitate the Implementation of SEO in Web Design

You are already familiar with the most important points you can begin implementing from web design in terms of SEO. At the beginning, we mentioned that some tools make the task much simpler, and these are themes that allow the creation of a site practically from scratch.
There are many options in the market that can be considered, but we are going to talk about Ocean Theme, one of the best options for designing a website effectively and SEO-oriented.
For the task at hand, using this theme offers economic and time-saving benefits, as you can create it in just 3 or 4 weeks, with the necessary codes for proper loading speed.
Furthermore, it doesn't neglect aesthetics, as you can customize it to the style you want to imprint as a personal touch while creating something entirely functional with a focus on the user experience.
The Ocean theme stands out as a privileged option for design, making it easy to achieve the objectives when creating the website.
Conclusion
SEO is a fundamental element when starting a web design or optimizing a page, and you should consider each of the aspects we briefly reviewed.
Remember that using existing tools, such as Ocean Theme, can make the process much simpler. Ultimately, our goal is always to improve the user experience and rank higher within search engines.
If you want to learn more about our flagship product, feel free to contact us for a demonstration of the potential of Ocean and to help you understand why it is the best choice for designing a site from the beginning.

.png?width=319&height=267&name=gtmetrix_2023%20(1).png)