Uno de los elementos más importantes al momento de llevar a cabo el diseño de un sitio web es el SEO, ya que puede marcar una diferencia puntual en la aparición en el buscador, lo que representa visibilidad y por ende, mayor cantidad de usuarios visitando nuestro website.
Aunque existen distintas herramientas que nos facilitan la tarea de implementar SEO en el diseño web, hoy te vamos a presentar una serie de estrategias que puedes adoptar y ejecutar en la creación de una página para estar siempre al día con los lineamientos del momento.
De esta forma, podrás contar con un website preparado para enfrentar los desafíos del mañana y buscar ese posicionamiento para el éxito asegurado. Recuerda que el SEO es una tarea constante y no debes dejar de revisar nunca cada uno de sus elementos.
Cómo hacer diseño web con SEO

Si eres un diseñador independiente que no conoce mucho de SEO, debes saber que existen estrategias para implementarlo de manera sencilla. Eso sí, entendiendo que sin el uso de las herramientas adecuadas la incursión en SEO es muy limitada, pero suficiente para comenzar a posicionar dentro de buscadores como Google.
Una de las primeras notas es que los motores de búsqueda como Google llevan a cabo un análisis o inspección de un sitio web, en donde revisan ciertos elementos que debes cumplir para que sea considerada una excelente opción dentro de su ranking de posicionamiento.
Por ello, es muy importante desde el diseño web implementar una serie de puntos para una estrategia SEO, entre las que vamos a ir destacando un par. Algunas son más sencillas que otras, pero todas son importantes y debes tomarlas en cuenta si estás creando un website o buscando una optimización.
Diseño responsive

El diseño responsivo o responsive es lo primero que debes considerar, y esto es simplemente que el sitio web en el que estás trabajando sea adaptable a dispositivos móviles, como puede ser el celular o una tablet.
La razón de la importancia del diseño responsive es que actualmente la parte del tráfico web más importante viene de estos dispositivos, ya que la mayoría de personas realiza búsquedas de información cuando está con su smartphone, y pocas veces en escritorio, por lo que tampoco se debe dejar de lado, solo priorizar el móvil sobre este.
Asimismo, debes tomar en cuenta que también depende mucho del giro en el que estés trabajando. Si el website es para una empresa B2C, es probable que debas enfocarte en el diseño para móviles, ya que un 70% de las visualizaciones viene desde estos dispositivos.
En el caso de los negocios B2B, la búsqueda tiene un poco más desde computadoras de escritorio, ya que suelen buscar información en horarios de trabajo, por lo que sin descuidar el diseño móvil, también debes optimizar para que la experiencia de escritorio sea la adecuada para el usuario.
Al final, la respuesta siempre será buscar optimizar para dispositivos móviles, ya que hacia el futuro seguirán siendo la mayor fuente de tráfico de los sitios, y por ende, todo el esfuerzo debe estar volcado en mejorar la experiencia en este aspecto.
Velocidad de carga del sitio

Muchas veces cuando pensamos en SEO lo primero que se nos viene a la cabeza son “palabras clave” y todo lo referente al posicionamiento en este sentido, pero hay muchos elementos que conforman este proceso y la velocidad de carga es uno de ellos.
Además del diseño responsivo debes cuidar la velocidad de carga de tu website, pues Google lo toma mucho en cuenta al momento de dar una calificación para el posicionamiento en su buscador.
La página en la que estés trabajando debe ser ligera, y para estar verificando constantemente esto contamos con las Web Core Vitals, que sirven para medir la experiencia del usuario basado en tres aspectos:
- Largest Contentful Paint (LCP): mide el tiempo que tarda en cargarse el elemento de contenido más grande de la página visible. Un buen LCP es inferior a 2,5 segundos.
- First Input Delay (FID): se enfoca en el tiempo que tarda la página en responder a la primera interacción del usuario, como hacer clic en un botón o desplazarse. Un buen FID es inferior a 100 milisegundos. A partir de marzo de 2024, Interaction to Next Paint (INP) reemplazará a FID como métrica principal.
- Cumulative Layout Shift (CLS): mide la cantidad de movimiento inesperado del contenido de la página mientras se carga. Un buen CLS es inferior a 0,1.
¿Cómo mejorar las Web Core Vitals?
Para mejorar en los aspectos que hemos señalado, se tiene que seguir una serie de pasos con el fin de conseguir la carga rápida que genere una buena experiencia de usuario. Entre las estrategias para ejecutar esta tarea podemos señalar las siguientes:
- Optimización de imágenes: reducir el tamaño y usar formatos adecuados.
- Minimizar el código JavaScript: eliminar código que no sea necesario y optimizar el que resta.
- Utilizar CDN: alojar el contenido en servidores distribuidos por todo el mundo para mejorar la carga en distintos países.
- Aplazar carga de scripts: cargar en segundo plano los scripts que no son esenciales para una visualización inicial.
De esta forma, el sitio estará con una carga eficiente y ayudará a que los usuarios permanezcan mucho más tiempo en tu sitio, ya que en la práctica, uno de los factores más molestos al visitar una web es que tarda mucho tiempo en cargar sus elementos.
Elementos multimedia en el diseño web

El atractivo visual de un sitio también es importante, y hay ciertas características que debes tomar en cuenta referente a SEO con los videos, las imágenes y los elementos multimedia. Google tiene que poder leerlas, y esto lo hace a partir de ciertas etiquetas que se colocan llamadas texto alternativo o ALT text.
Los buscadores no pueden “ver” las imágenes o videos, ya que están leyendo el código de un sitio y revisando cada uno de sus elementos.
Si bien puede saber que se trata de un archivo multimedia por la terminación de su elemento, no sabe a ciencia cierta qué es lo que estás mostrando y es aquí en donde el ALT text hace su trabajo.
El ALT ayuda a la accesibilidad de la imagen a personas con discapacidad, y es una forma de decirle a Google de qué es la imagen que estamos subiendo, por ejemplo, si cargamos la imagen de un perrito jugando con su pelota, Google no puede verla, por lo que debes incluir en la etiqueta un descripción “perrito jugando con pelota amarilla”.
De esta manera, los buscadores procesan la información y saben cuál es el elemento que estás mostrando. En términos de SEO, esto es sumamente importante porque tiene que ver con la experiencia del usuario.
Para los videos, lo mejor es siempre incrustarlos desde fuentes externas como YouTube o Vimeo. Así la carga no tendrá que soportar el peso del elemento y facilitará de manera sencilla la velocidad que ya vimos que es esencial para el SEO.
Optimizar las imágenes para buenas prácticas SEO
Todo se trata de la experiencia de usuario para mejorar en el SEO desde el diseño web, por eso, debes estar al pendiente de que todo sea siempre rápido y sin errores. Vamos a compartir contigo algunos elementos ideales para este trabajo:
- Reducir el tamaño: busca que el tamaño no supere los 100 KB de preferencia, ya que el peso afecta negativamente la velocidad de carga y con ello, tu posicionamiento en los buscadores.
- Elige nombres descriptivos que expliquen el contenido de la imagen.
- Utiliza las etiquetas ALT en todos los elementos multimedia.
- Selecciona los formatos adecuados de imagen.
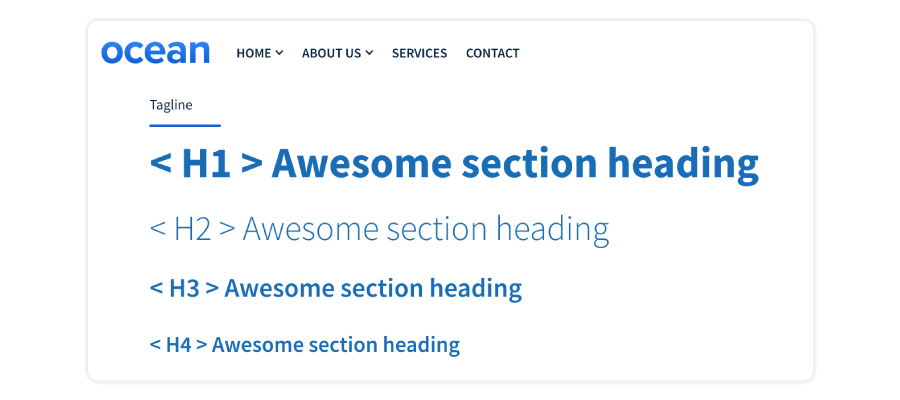
Jerarquización del contenido

Al momento de estar creando todo el diseño del sitio es importante que consideres la jerarquización de información a través de headings o encabezados, o mejor conocidas como etiquetas H1, H2, H3, etcétera.
Estas nos permiten estructurar todo el contenido de una página, y es aquí en donde el uso de palabras clave ya comienza a tomar importancia. Recuerda que estas deben estar enfocadas en el tipo de negocio y el producto sobre el cual quieran trabajar.
Las etiquetas que estamos mencionando nos ayudan a explicar a Google cuál es el contenido que tiene que indexar y la importancia que posee en términos de SEO, y es que muchos diseñadores independientes utilizan las etiquetas pensando más en el diseño que en el SEO, lo cual puede ser un error que se paga caro.
Por ello, muchas veces puedes encontrar webs que no tienen H1 o que tienen demasiados, lo que confunde al buscador y por ende, tu posicionamiento se ve afectado negativamente.
Estas son fundamentales desde el punto de vista de estructura y usabilidad en general, y aunque no siempre se vea estético, no puedes colocar una etiqueta H4 si no has colocado previamente una H3. Todo es jerárquico y debe respetarse el orden, y siempre tienes que tener un H1 en las páginas principales de tu website.
Así que si quieres modificar el tamaño de las tipografías, tendrás que hacerlo desde el theme por defecto o el CSS de tu web, pero nunca juegues con las etiquetas o tu posicionamiento pagará las consecuencias.
Usabilidad web

Ya hemos hablado de la experiencia del usuario, y es uno de los aspectos más importantes al momento de pensar en el diseño con rasgos de SEO, pues nuestra página tiene que ser accesible y fácil de utilizar para cualquier persona.
Pensemos en si el diseño que estamos creando puede usarse fácilmente por nuestra mamá, nuestra tía o alguien más que esté buscando un producto. Aunque claramente el enfoque de una empresa no siempre son estas personas, sí es importante tomar de referencia a quienes no están tan familiarizados con los elementos de un website.
Si cualquiera puede navegar de manera sencilla e intuitiva, entonces la experiencia de usuario es de las mejores, y será un indicador clave para Google al momento de posicionar la web dentro de su buscador.
Es también en este punto en donde se encuentra la posibilidad de generar mayores conversiones, pues colocar los formularios y botones de manera eficiente para que el usuario siempre encuentre todo sin problemas hará que se consigan los objetivos planteados.
Recuerda que este trabajo de usabilidad y SEO van de la mano, y si lo implementas desde un inicio, todo será mucho más sencillo.
Funcionalidad antes que estética
Al igual que ocurre con la jerarquización de las etiquetas y la fuente o tamaño que tienen, es muy importante respetar que una página tiene que ser funcional antes de verse bien. Tampoco quiere decir que dejes de lado el diseño agradable a la vista, pero sí que no sacrifiques la experiencia del usuario por dejar algo que sea vea bonito.
Es difícil de creer, muchas veces los clientes prefieren un diseño atractivo aunque tenga poco impacto en nivel SEO, o en el afán de lucir sus habilidades, un diseñador puede sobrecargar de elementos el website, provocando una carga lenta que, como hemos visto, es perjudicial para el posicionamiento.
El consejo que te damos es que pienses primero en la funcionalidad. La estética importa pero si un usuario no logra recorrer de manera sencilla nuestro sitio, seguro se irá a otro lado y con ello, un cliente potencial quedará solo en nuestra imaginación.
Lamentablemente, en el mundo digital la paciencia y la contemplación no forman parte de la experiencia del usuario, y si algo es muy lento, la respuesta será el abandono del website, que es algo que no queremos para nosotros.
Cómo facilitar la implementación de SEO en el diseño web

Ya conoces los puntos más importantes que puedes comenzar a implementar desde el diseño web en términos de SEO. Al inicio hemos mencionado que algunas herramientas hacen la tarea mucho más sencilla y estos son los themes, que permiten la creación de un sitio de manera práctica y desde cero.
Dentro del mercado existen muchas opciones que se pueden tomar en cuenta, pero nosotros vamos a hablar de Ocean Theme, uno de los mejores que existen para diseñar un website de manera efectiva y orientado en SEO.
Para la tarea que tenemos delante, el uso de este theme ofrece beneficios económicos y de tiempo, ya que puedes crearlo en apenas 3 o 4 semanas, y con los códigos necesarios para una velocidad de carga adecuada.
Además, no descuidas la estética, ya que puedes personalizar al estilo que deseas imprimir como sello personal al tiempo que vas creando algo totalmente funcional y con enfoque en la experiencia del usuario.
El theme de Ocean destaca como una opción privilegiada para el diseño, permitiendo cumplir muy fácilmente los objetivos al momento de crear el website.
Conclusión
El SEO es un elemento primordial cuando comienzas un diseño web o buscar optimizar una página, y debes tomar en cuenta cada uno de los aspectos que hemos revisado de manera breve.
Recuerda que hacer uso de las herramientas que ya existen, como Ocean Theme, puede ayudarte a hacerlo mucho más sencillo. Finalmente, lo que deseamos siempre es mejorar la experiencia del usuario y rankear en posiciones más altas dentro del buscador.
Si quieres conocer más sobre nuestro producto estrella, no dudes en contactarnos para darte una muestra del potencial de Ocean y ayudarte a entender por qué es la mejor opción para diseñar un sitio desde el inicio.