Tener un sitio web no es suficiente; debe ser funcional, estéticamente atractivo y adaptativo. Al decir adaptativo, me refiero a un website que se ve y funciona de manera óptima en todos los dispositivos, desde escritorios hasta tabletas y teléfonos móviles.
¿Cómo se logra esto? A través del diseño web adaptativo. Hoy, descubrirás qué es y cómo puedes conseguir esto con la ayuda de un theme todo en uno.
¿Qué es el diseño web adaptativo?
El diseño web adaptativo, también conocido como responsive design, es una técnica que permite que el contenido de un sitio web se adapte al tamaño de pantalla del dispositivo que se está utilizando.
Ya sea que un usuario esté navegando desde un ordenador de escritorio, una tableta o un smartphone, el website se ajusta automáticamente para proporcionar la mejor experiencia posible.
Esta técnica de diseño web no solo es esencial para proporcionar una excelente experiencia de usuario, sino que también es beneficiosa desde el punto de vista de SEO.
Ventajas del diseño web adaptativo
El diseño web adaptativo viene con numerosos beneficios.
En primer lugar, mejora la experiencia del usuario, pues independientemente del dispositivo que utilicen, los visitantes podrán navegar y utilizar tu website con facilidad.
En segundo lugar, es eficiente en términos de tiempo y coste porque no necesitas desarrollar y mantener diferentes versiones de una página para dispositivos distintos; solo necesitas un diseño web adaptativo.
Por último, mejora tu SEO, ya que Google favorece los sitios web adaptativos porque ofrecen una mejor experiencia de usuario.
¿Por qué es importante el diseño adaptativo?
El diseño web adaptativo es esencial por varias razones. Déjame hablarte de las que considero más importantes.
Experiencia de usuario mejorada
Este tipo de diseño garantiza que los visitantes del sitio web tengan una experiencia de usuario óptima, independientemente del dispositivo que estén utilizando.
Esto significa que no tendrán que lidiar con el desplazamiento horizontal, el tamaño de fuente pequeño, o el constante zoom in y zoom out para interactuar con tu portal.
Mayor alcance
Al tener un diseño que se adapta a múltiples dispositivos, estás aumentando tu alcance a potenciales clientes o lectores.
Cada vez más personas utilizan dispositivos móviles para acceder a la web, por lo que tener un diseño adaptativo significa que tu sitio será accesible y funcional para una audiencia más amplia.
SEO mejorado
Google y otros motores de búsqueda favorecen las web con diseño adaptativo, debido a que ofrecen una mejor experiencia de usuario y tienen una sola URL para cada página, lo que facilita a los motores de búsqueda indexar y rastrear el contenido del sitio.
Por lo tanto, un diseño adaptativo puede ayudar a mejorar la clasificación de tu sitio en los resultados de búsqueda.
Mantenimiento más sencillo
En lugar de tener que diseñar y mantener versiones separadas de tu sitio para diferentes dispositivos (como en el enfoque de diseño "móvil primero"), el diseño web adaptativo permite tener un solo diseño que funciona en todos los dispositivos.
Esto puede reducir significativamente el tiempo y los recursos necesarios para el mantenimiento del sitio.
Ahora veamos cómo esto se puede conjuntar con un theme todo en uno.
¿Qué es un theme todo en uno?
Un theme todo en uno es una plantilla de diseño de sitio web que proporciona una amplia gama de características y opciones de personalización en un solo paquete.
Estos suelen ofrecer diseños predefinidos para diferentes tipos de páginas (como de inicio, blogs, tiendas en línea, etc.), así como una serie de opciones de diseño y estilos que puedes aplicar a tu sitio.
Adicionalmente, pueden incluir funciones incorporadas como soporte para comercio electrónico, optimización de SEO, integración de redes sociales y mucho más.
Ventajas de un theme todo en uno
Los themes todo en uno ofrecen muchos beneficios y a continuación te explico los principales:
-
Facilidad de uso: puedes construir un sitio web completo con una apariencia cohesiva sin necesidad de conocimientos de programación o diseño.
-
Versatilidad: generalmente vienen con una variedad de diseños predefinidos y opciones de personalización que puedes aplicar para crear el website que deseas.
-
Costo-efectividad: al incluir una amplia gama de funciones en un solo paquete, pueden ser más rentables que la compra de múltiples plugins o contratación de desarrolladores para implementar características similares.
-
Soporte y actualizaciones: los themes todo en uno a menudo son desarrollados y mantenidos por equipos dedicados, lo que significa que puedes esperar soporte regular y actualizaciones para asegurarte de que tu portal se mantenga actualizado y seguro.
Cómo elegir un theme todo en uno adecuado
Seleccionar un theme todo es crucial porque puede afectar la funcionalidad, la apariencia y la eficacia de tu presencia en línea. Aquí te presento algunos factores a tener en cuenta y recomendaciones para ayudarte en este proceso.
Velocidad
Algunos themes todo en uno pueden ser pesados debido a todas las características y funcionalidades que incluyen.
Mi recomendación es que elijas uno que esté optimizado para la velocidad para asegurar tiempos de carga rápidos y mantener a tus visitantes comprometidos.
Recuerda que los usuarios no están dispuesto a esperar más de 3-4 segundos para que una página cargue, así que atención a este elemento.
Compatibilidad
Asegúrate de que sea compatible con todos los principales navegadores y dispositivos. También debe funcionar bien con los plugins y las herramientas que planeas utilizar en tu sitio.
Piensa a largo plazo, pues aunque al inicio puedes necesitar solo algo básico, quizás después requieras más cosas, así que averigua si ofrece escalabilidad. ¡Es muy importante!
Diseño
Elige un theme con un diseño que se alinee con tu marca y sea atractivo para tu público objetivo.
También debes buscar uno que ofrezca opciones de personalización para que puedas adaptarlo a tus necesidades específicas.
Actualizaciones
Los temas que se actualizan regularmente son más seguros y es menos probable que tengan problemas de compatibilidad con las futuras actualizaciones de la plataforma que estés utilizando.
Ejemplos de themes todo en uno
Sé que el mercado es muy amplio, por eso solo me centraré en darte 2 ejemplos (HubSpot y WordPress) de los mejores themes todo en uno para que tomes la decisión adecuada:
Ocean Theme (HubSpot)
Ocean Theme para HubSpot es un excelente ejemplo, pues con su diseño atractivo y su gama de características y funcionalidades, proporciona todo lo que los usuarios necesitan para crear un sitio web completo y personalizado dentro de este CMS.
Entre sus beneficios se encuentran:
- Un diseño responsive
- Fácil personalización en cuanto a tipografías, colores, layouts y más
- Funcionalidades integradas, como formularios de contacto, blog, SEO, integración de redes sociales, y más.
Avada (WordPress)
Avada es uno de los themes más populares de WordPress.
Ofrece una gran cantidad de opciones de diseño y funcionalidades integradas, como sliders, formularios de contacto, widgets de redes sociales y más.
Además, viene con un constructor de páginas intuitivo que facilita la personalización del diseño de tu sitio.
Pasos para crear un diseño web adaptativo con un theme todo en uno
Ahora sí vayamos a lo más importante: los pasos para lograr un diseño web adaptativo con un theme todo en uno, que es uno de los caminos más fáciles y más efectivos para tener buenos resultados con tu website.
Paso 1: Define tus objetivos
El primer paso para cualquier proyecto de diseño web es definir claramente tus necesidades y objetivos:
¿Qué funcionalidades necesitas para tu sitio? ¿Quién es tu público objetivo y qué tipo de experiencia de usuario deseas proporcionarles?
Teniendo claras tus necesidades, puedes buscar un theme que se ajuste a ellas.
Paso 2: Selección del Theme
Después, para crear un diseño web adaptativo, debes elegir un theme todo en uno.
En este caso, te recomendamos Ocean Pro, ya que es un tema versátil, 100% personalizable, ligero y perfecto para cualquier tipo de sitio web.

Ocean Pro está equipado con múltiples demos de página de inicio y plantillas internas, pudiendo elegir el que mejor se adapte a tus necesidades y luego personalizarlo a tu gusto.
Lo mejor de Ocean Pro es que todas sus demos y plantillas son completamente adaptativas, garantizando que tu website se verá y funcionará bien en todos los dispositivos.
Paso 3: Instalación del theme
Una vez que hayas comprado o descargado tu theme, necesitas instalarlo en tu sitio web.
Este proceso variará dependiendo de la plataforma que estés utilizando, pero generalmente implicará subir el archivo del theme a tu sitio y luego activarlo.
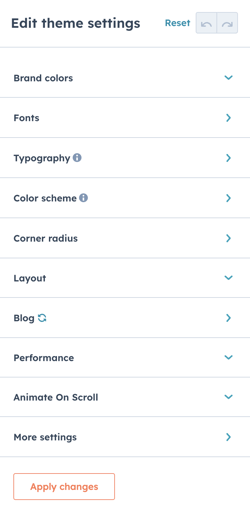
Paso 4: Personalización del Theme
Después de haber seleccionado el theme, es hora de personalizarlo.
Ocean Pro viene con una variedad de opciones para que lo ajustes a tu gusto, permitiéndote modificar la tipografía, los colores, las imágenes de fondo, y mucho más.

Por si fuera poco, no necesitas tener conocimientos de codificación para personalizar este tema, pues viene con un constructor de arrastrar y soltar que hace que la personalización sea sencilla.
Solo tienes que acomodar los elementos en su lugar, y luego ajustarlos a tu gusto.
Paso 5: Comprobación de la adaptabilidad
Una vez que hayas terminado de personalizar tu sitio, es hora de comprobar su adaptabilidad.
Asegúrate de probarlo en varios dispositivos y tamaños de pantalla para ver cómo se comporta; todo esto, a partir de la vista previa que te ofrece este theme.
Una vez ahí, comprueba que todos los elementos de tu sitio se muestren correctamente y que la navegación siga siendo intuitiva y fácil de usar en todos los dispositivos.
Si encuentras algún problema, puedes volver a la personalización y hacer los ajustes necesarios.
Ocean Pro, tu aliado para crear el mejor website adaptativo
El diseño web adaptativo tiene muchas ventajas, como:
- Reducción de costos al no requerir código o requerir uno menor y, por tanto, no necesitar expertos.
- Mantenimiento sencillo porque se utilizan plantillas.
- Mejor experiencia al adaptarse a cualquier dispositivo sin problemas.
Todo esto y más es posible con Ocean Pro y lo mejor de todo es que no necesitas saber absolutamente nada de códigos y puedes personalizarlo al 100%, dependiendo de lo que requiera tu marca.
¡Puedes conseguir un website funcional y atractivo en hasta 30 días! Si no nos crees, contáctanos para conocer más sobre esta opción que puede ser la mejor para ti.
Conclusión
El diseño web adaptativo es esencial en la era digital actual. Con el theme todo en uno Ocean Pro, crear un sitio web con estas características nunca ha sido tan fácil.
No solo es sencillo de usar, sino que también viene con una multitud de opciones de personalización, asegurándote de que tu web se destacará y se verá bien en todos los dispositivos. Así que, ¿a qué estás esperando? ¡Empieza a crear tu sitio web adaptativo hoy mismo!