La vida de un freelancer web está llena de desafíos y recompensas y para navegar con éxito en este ramo, es esencial que cuenten con un conjunto de herramientas y recursos que faciliten la gestión del trabajo y la entrega de proyectos de alta calidad y funcionales.
Por ello, en este artículo vamos a indagar en algunas de las más efectivas para freelancers web en diversas áreas, incluyendo gestión de proyectos, comunicación, diseño, desarrollo, y más.
Tanto si eres un desarrollador, un diseñador, o te especializas en marketing digital, te daremos soluciones que te ayudarán a optimizar tu flujo de trabajo, mejorar tu productividad y aumentar tu satisfacción y éxito como freelancer.
Cómo elegir herramientas para el desarrollo web

Elegir las herramientas adecuadas para el desarrollo web es crucial para optimizar tu flujo de trabajo y mejorar la eficiencia y calidad de tus proyectos.
Así que vamos a darte algunas de las consideraciones a tener en cuenta al momento de escoger la herramienta:
1. Define tus necesidades
Antes de buscarlas, es importante conocer tus necesidades como:
Considera el tipo de proyectos en los que trabajas (páginas web estáticas, aplicaciones web dinámicas, etc.), las tecnologías que utilizas (HTML, CSS, JavaScript, frameworks específicos como React o Angular, etc.), y cualquier otra necesidad especial, como compatibilidad con bases de datos o integración con otras aplicaciones.
2. Investiga y compara herramientas
Una vez que tienes una idea clara de tus necesidades, investiga las herramientas disponibles que se alinean con ellas. Aquí es recomendable que busques comparaciones y reseñas en línea, y prestes atención a la experiencia de otros desarrolladores.
También, revisa aspectos como la facilidad de uso, características específicas, compatibilidad con otras herramientas que ya utilizas, y el soporte que te brinda la empresa.
3. Evalúa la curva de aprendizaje
Algunas herramientas pueden ser poderosas pero difíciles de aprender.
Por ello, debes evaluar si tienes el tiempo y los recursos para poder cumplir con la curva de aprendizaje. En algunos casos, una plataforma más sencilla que puedes usar de inmediato puede servirte mejor que una más compleja donde necesitas invertir mucho tiempo para aprender.
4. Considera el soporte

Un buen soporte puede ser muy valioso, especialmente cuando te encuentras con problemas o necesitas ayuda. Herramientas con una gran comunidad ofrecen una amplia gama de tutoriales, foros, y otros recursos que pueden facilitar el proceso de aprendizaje y resolución de problemas.
5. Prueba las herramientas
La mayoría ofrecen versiones de prueba o gratuitas; puedes aprovechar esto para probarlas en un proyecto pequeño y evaluar si se adaptan bien a tu flujo de trabajo, satisfacen tus necesidades y son cómodas de usar a largo plazo.
6. Evalúa la escalabilidad
Considera si el recurso puede crecer con tus proyectos. Es importante que la que escojas pueda manejar proyectos de mayor complejidad a medida que tu experiencia y cartera de clientes se expanden.
7. Revisa la licencia y el costo
Finalmente, asegúrate de entender el modelo de licencia y el costo total de uso de la herramienta. Algunas pueden ser gratuitas para uso personal, pero requieren una licencia paga para uso comercial. El costo se debe ajustar a tu presupuesto y no comprometer tus ganancias.
Herramientas para freelancers web

Al momento de escoger una buena plataforma para el desarrollo web hay que tener en cuenta aspectos como: diseño, colores, tipografías, palabras clave, etc. Aquí te decimos algunas de las que pueden servirte para tus proyectos como freelance web.
Name Mesh
Es una herramienta de búsqueda de dominio que incluye más de 6 millones de palabras y arriba de 20 generadores de dominios. En ella, puedes jugar y encontrar dominios cortos de alto nivel, enfocados en SEO, combinar palabras, etc.
Typecast
Una app de tipografía web que permite crear macetas y bocetos de tipografía web sin tener que saber cómo escribir una línea en HTML o CSS. Puedes jugar con tamaños, interlineado, interletrado, colores, alineaciones, fuentes, estilos y más.
Una vez que ya tienes tu boceto, puedes exportar la página a un png.
Devkinsta
Ofrece un entorno local para el desarrollo de temas y plugins de WordPress junto con otros.
Entre sus funciones principales están:
- Configuración automática con Nginx, PHP y MySQL.
- Conmutador WP_DEBUG incorporado, que permite depurar los errores PHP.
- Compatibilidad con PHP 7.xy 8.x, con la que puedes probar tu sitio con la última versión de PHP, en un entorno seguro.
- Gestión de correo electrónico local, con bandeja de entrada de correo electrónico con un potente servidor SMTP y una herramienta de prueba de correo electrónico.
- Administrador de base de datos integrado (Adminer), que te permite editar tablas de bases de datos de WordPress, ejecutar consultas SQL, importar / exportar copias de seguridad y más.
Adobe Kuler
Una herramienta de rueda de colores en donde puedes encontrar paletas de colores en tendencia en el mundo del diseño de la mano de las comunidades creativas en Behance y Adobe Stock.
Puedes buscar temas por nombre, estado de ánimo o palabra clave y editarlo directamente en la rueda.
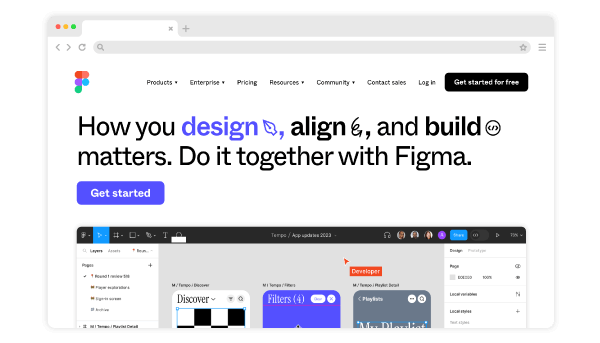
Figma

Figma es un programa de edición gráfica y prototipado que se utiliza para el diseño digital de páginas web e interfaces de aplicaciones. Es una herramienta colaborativa, lo que quiere decir que en un mismo archivo pueden trabajar todos los miembros de un equipo en tiempo real.
También, pueden colaborar desde cualquier sistema operativo.
Sketch
Una plataforma exclusiva para MacOS con funciones como edición de vectores y cambio de tamaño de las restricciones. También, tiene una función de Smart Layout que utiliza un cambio de tamaño adjetivo que se ajusta a tus dimensiones y al diseño actual.
Asimismo, cuenta con herramientas de colaboración y se diferencia de la anterior porque en ella, un freelance web puede usarla de forma gratuita.
Invision
Esta plataforma es colaborativa y tiene un producto insignia, Freehand que permite conectar el trabajo para crear resultados creativos, inclusivos y de gran impacto. Puedes transformar tus diseños en prototipos interactivos con transiciones y animaciones web.
Mockflow
Es una solución para diseñadores web y desarrolladores que necesitan herramienta de wireframing para sus proyectos de diseño, pues este los crea en la nube y se integra con herramientas como Slack y Trello.
Es intuitiva porque puedes arrastrar lo que quieres agregar a la web para construir el wireframe.
Chrome Developer Tools
Es un conjunto de web que proporciona el buscador más famoso del mundo y te permite hacer funciones como depurar tu sitio, resolver asuntos de estilo de CSS o de programación de Javascript.
Ocean Theme: la herramienta todo en uno que eficientará tus proyectos de freelance

Ahora que ya conoces herramientas eficaces vamos a platicarte sobre una en la que puedes hacer todo lo de las anteriores y mucho más.
Ocean Theme es nuestro tema galardonado por HubSpot donde puedes crear sitios web sin la necesidad de saber de codificación y con la herramienta drag and drop para diseñar.
El encabezado global tiene un Mega Menú con muchas opciones donde puedes construir un menú único y personalizado para tu marca.
Cuenta con más de 200 combinaciones para los módulos personalizados que te permite cambiar el estilo y acomodo del contenido, dándote así en un solo módulo más de 2 combinaciones.
Además, puedes añadir uno o más idiomas sin la necesidad de configurar ni recordar nada. Adicional a esto, todos los módulos personalizados que tienen textos genéricos son editables.
Lo mejor de todo es su soporte incluido, donde podrás enviarnos las dudas que tengas y te ayudamos en lo que necesites.
Ocean Theme se caracteriza por hacer un sitio en tiempo récord, pues puedes tener uno en semanas, es fácil de usar, optimizado para SEO y con diseño responsivo. Se puede integrar a cualquier aplicación tanto para gestión como para implementación.
Contáctanos para conocer esta herramienta todo en uno que te facilitará la vida en tus proyectos y lo mejor de todo te dará resultados extraordinarios.