Resource Library
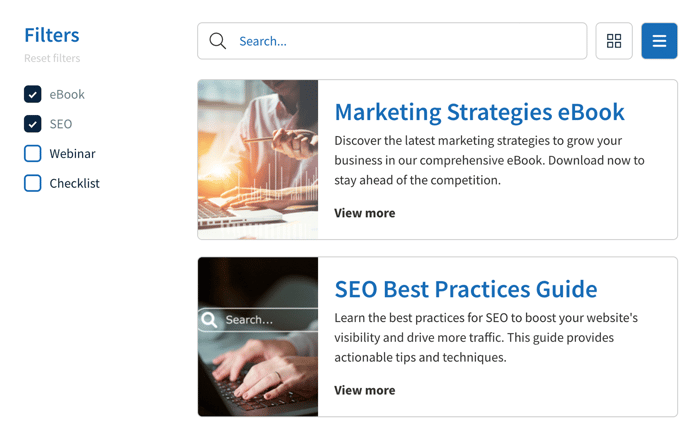
Effortlessly manage and deliver your resources with our dynamic Resource Library
Resource Library

Steps use Resource Library
Step 1: Go to the page where you want to add the module.
In the editor click the + icon > Modules and Forms and buttons, and drag the Resource Library module

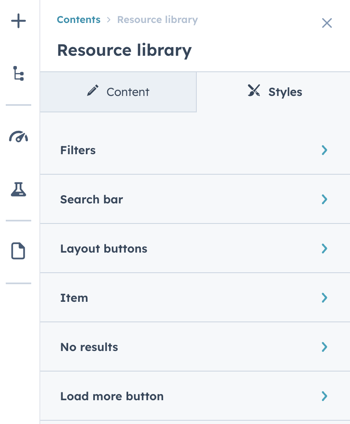
Step 2: Select initial options
You have the option to columns and others elements

Step 3: Adding items to the Resource Library
In this step, you will populate your Resource Library with valuable content to engage and inform your audience.
Fill in Details:
• Thumbnail Image: Upload an image that represents the resource visually.
• Title: Provide a clear and concise title for the resource.
• Description: Write a brief description that highlights the key points and value of the resource.
• Filters: Assign the resource to a relevant tags to help users filter and find content easily.
• Link: Attach the resource file or provide a link to where it can be accessed.
Step 3: You add customization touches in the styles tab

Step 4: Publish and Test
Publish Your Resource Library: Make your Resource Library live on your website.
Test User Experience: Navigate through your Resource Library as a user would to ensure everything is working correctly and content is easily accessible.

.png?width=319&height=267&name=gtmetrix_2023%20(1).png)