Documentation Standalone Module
Pricing Grid
The Standalone Pricing Grid Module is the perfect solution for creating stunning sections with pricing options on your website.
Pricing Grid

Steps use Pricing Grid
Step 1: Go to the page where you want to add the module.
In the editor click the + icon > Modules and Forms and buttons, and drag the Pricing Grid module

Step 2: Select initial options
You have the option to activate the Switch Price feature or display the prices in rich text. Similarly, you can add simple features or enhance them with a tooltip.

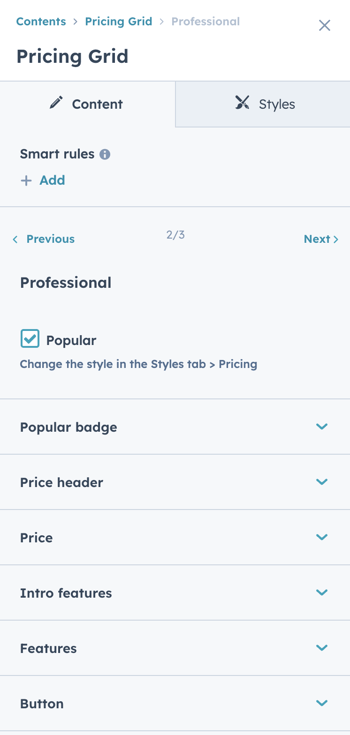
Step 3: Adding pricing plans
Enter the plan details, and if applicable, you can attach a 'popular' tag that adds a visible label.

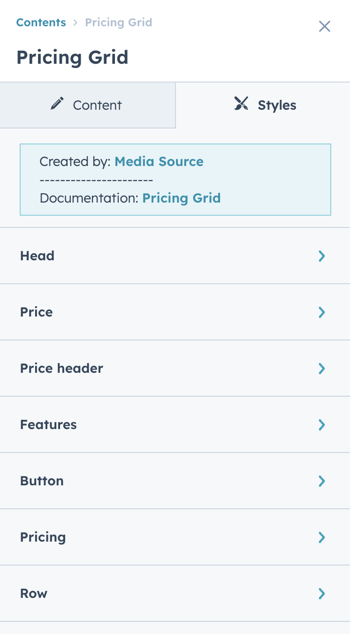
Step 4: You add customization touches in the styles tab
In the styles tab you can modify font colors, backgrounds and more.


.png?width=319&height=267&name=gtmetrix_2023%20(1).png)