Multi-Step Form
Multi-Step Form Module is your solution for creating dynamic and engaging forms on your HubSpot CMS-based website.
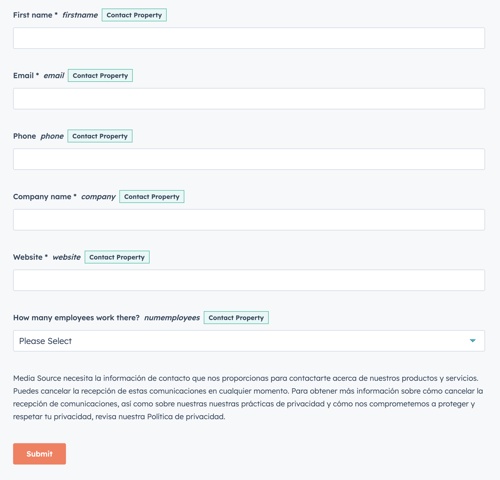
Multi-Step Form
Steps use Multi-step form
Important: This module works with forms created with >> Legacy Form Editor << and the form is not sent until the user clicks on the final submit button.
Step 1: Go to HubSpot Forms
Create a form with a single column and no logical fields.
Do not add Fields of the following types: Header Text, Paragraph, Image.
It is not necessary to put next to the text of the submit button, that is configured in the module.

Step 2: Setting options
When the form is submitted, either a thank you message or a redirect, from the module will not work. Configure all other options that require such as notifications and others that you require.

Step 3: Check the box to remove the default styles.
To apply the styles correctly, activate the "Set a raw HTML form" box. All styles will be applied by the module.

Important: In case you are using an existing form, make sure that your pages do not use the default HubSpot look, in the best case we suggest you clone the form.
Step 4: Go to the page where you want to add the module.
In the editor click the + icon > Modules and Forms and buttons, and drag the Multi-step form module

Step 5: Already in the chosen place, select the module
Complete the fields to see what your form would look like. In the Styles tab apply the design you prefer


.png?width=319&height=267&name=gtmetrix_2023%20(1).png)