Documentation Standalone Module
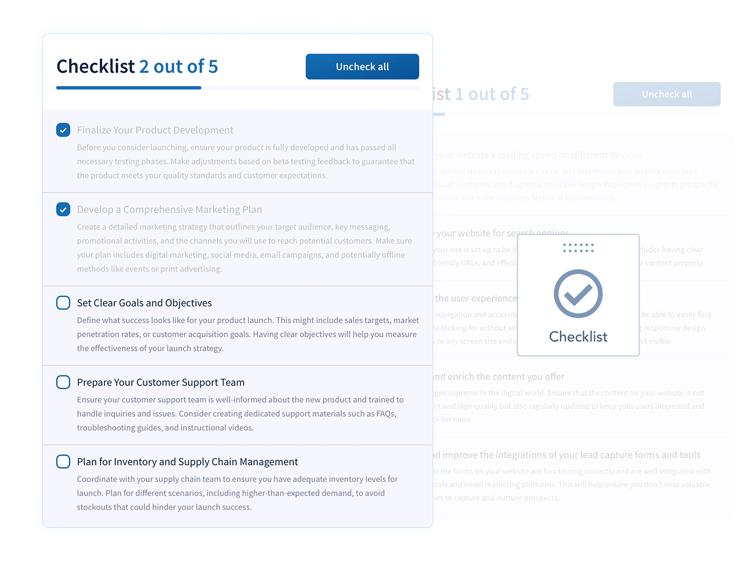
Checklist
Create valuable resources effortlessly with this amazing module.
Checklist

Steps use Checklist
Step 1: Go to the page where you want to add the module.
In the editor click the + icon > Modules and Forms and buttons, and drag the Checklist module

Step 2: Select initial options
You have the option to activate the Title and counter and others elements

Step 3: Adding items to the checklist
Add your items to create a valuable checklist for your users. If you have enabled details and tooltips, you can complete them easily.
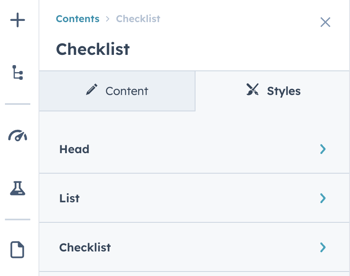
Step 3: You add customization touches in the styles tab
In the styles tab you can modify font colors, backgrounds and more.


.png?width=319&height=267&name=gtmetrix_2023%20(1).png)