Global Header Settings
Configuring the header in Ocean Pro in HubSpot
Global Header
Learn how you can set the global header for your website in Ocean Theme

About the Ocean Pro Global Header
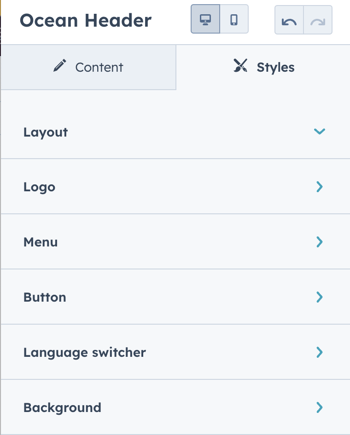
Ocean Header Settings
Step 1: To edit the global header it is necessary to access the page editor from any page created with Ocean, click on the Contents tab and Ocean Header.

The custom Ocean Header module, like all Ocean Pro modules, uses the two CMS Hub tabs, the content tab and the styles tab.
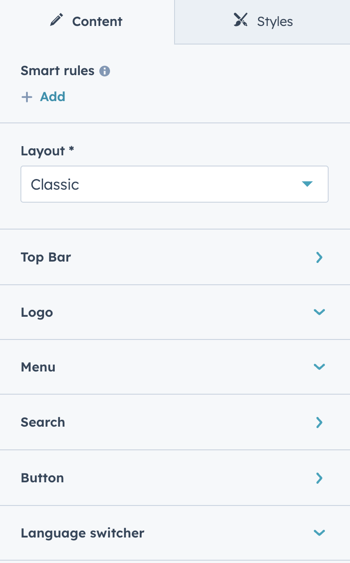
Ocean Header Content
The content tab has elements such as text, links, images, videos among other elements, the styles tab contains options for colors, sizes, background images, spaces, borders, gradients, among others, according to each module.


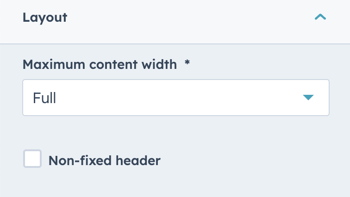
Layout:
- Classic: This option is the common one that almost all sites require
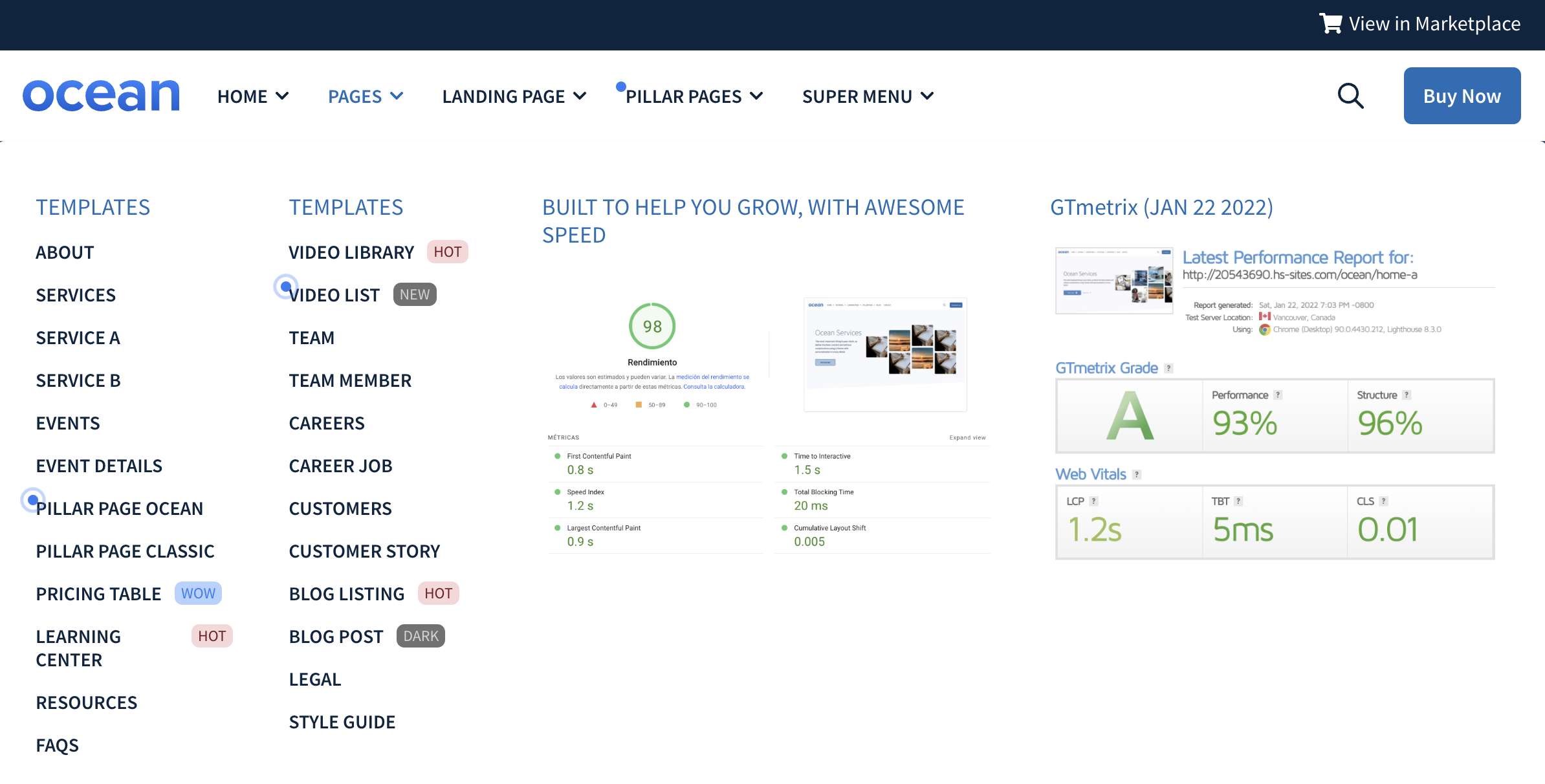
- Mega Menu: This option adds the content block to easily create a mega menu
- Landing page: The Ocean Header module can be used locally and this configuration is ideal for when used locally.
- Landing page without menu: Like the previous one, you can choose this option to remove the menu.
In addition to layout, there are these options:
-
Top Bar: Add links with an icon on the right side.
-
Logo: If your account already has the logo configured here, it will appear, but you can change it in case the background of the header is a dark color.
-
There are two fields: full color logo or white logo.
-
-
Menu: Choose the menu and the number of visible child elements.
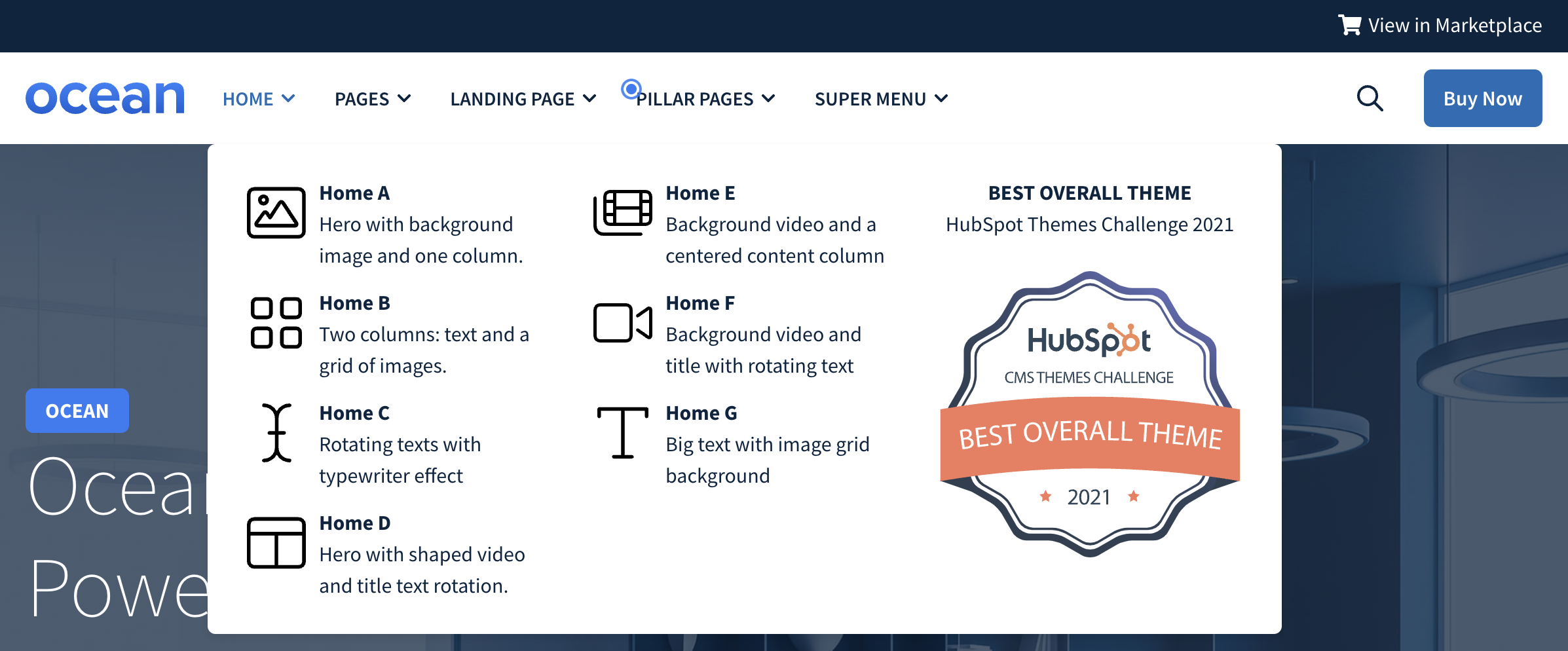
- Mega Menu: Add a mega menu to a parent menu item that has child items.
-
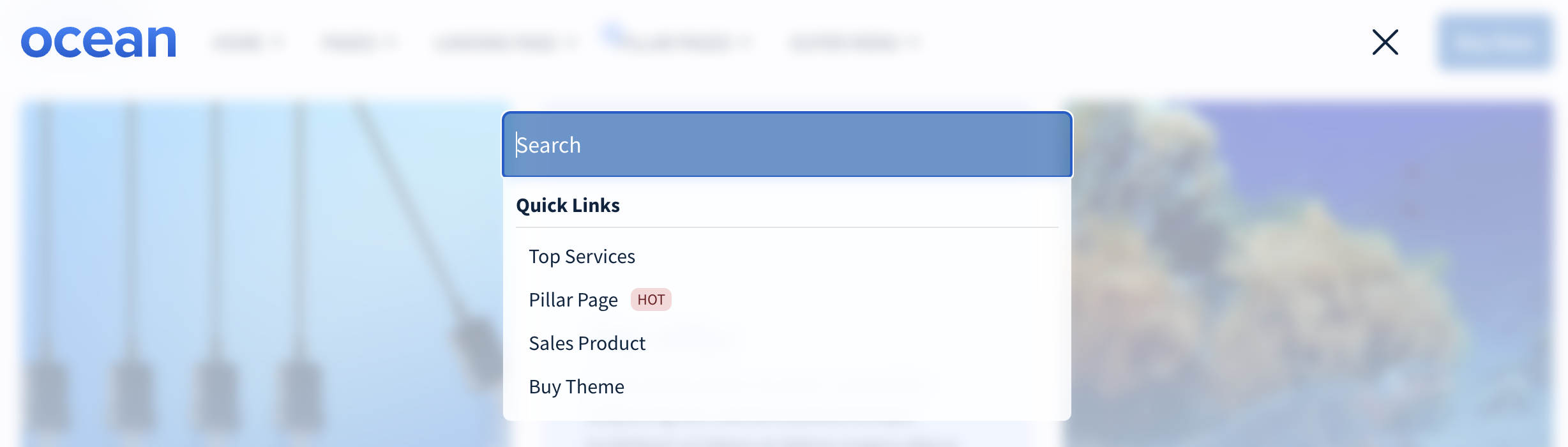
Search: The search button and quick links, you can decide not to show the search button or the quick links. You have in configuration several key elements that you need for the search engine.
-
Button: You can add a button or call to action
-
Language switcher: In the same way you can decide that the language selector is in the header or hide it if you consider that it is not necessary.
In the style tab you can change the style of the visible elements.
Ocean Header Styles
Important: The settings you make here will override the ones you have configured in Theme Configuration in the More settings > Ocean Header section

The options in style change the look, for example in Layout you can choose how wide you want the header to be, you want it to be full or in a reduced size.

You can always preview your settings before publishing them.
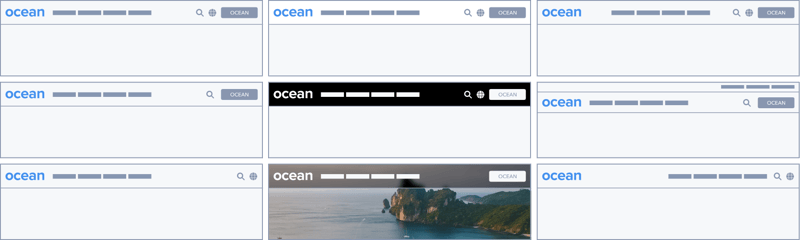
Header Classic
![]()
Header Top Bar

Header no button
Header Menu no transparent

Header mega menu max width

Header mega menu full width

Header glassmorphism

Header Quicklinks

Anything you would like us to add, feel free to let me know.