Documentation Ocean Pro Theme
Global Footer Settings
Configuring the footer in Ocean Pro in HubSpot
Global Footer
Learn how you can set the global footer for your website in Ocean Theme

About the Ocean Pro Global Footer
The Ocean theme footer uses the CMS Hub drag and drop builder, so you have complete freedom to put together a spectacular footer.
Ocean Footer Settings
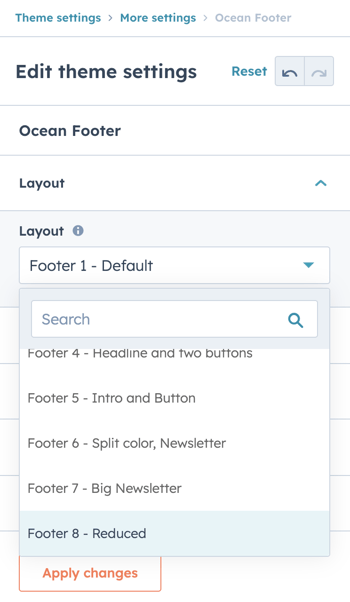
We have premade 8 footers that you can choose from Theme Settings. You can always change the order and/or remove modules.
To be able to choose you must access Theme Settings, to do so you enter from the page editor of any page that uses Ocean.
Already in Theme Settings click on More Settings > Ocean Footer

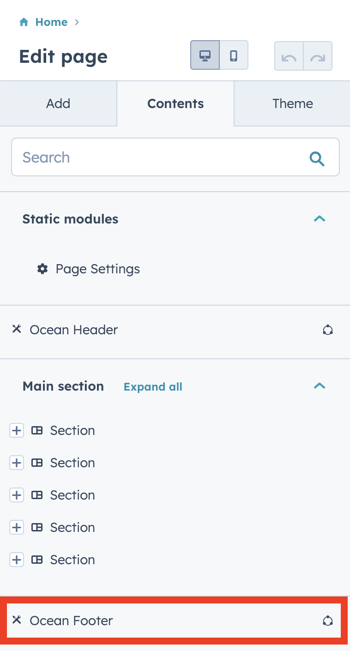
Since he chose the layout that he likes the most, you apply the changes and publish them to return to the page. When you return to the page, click on the content tab. There click on Ocean footer.

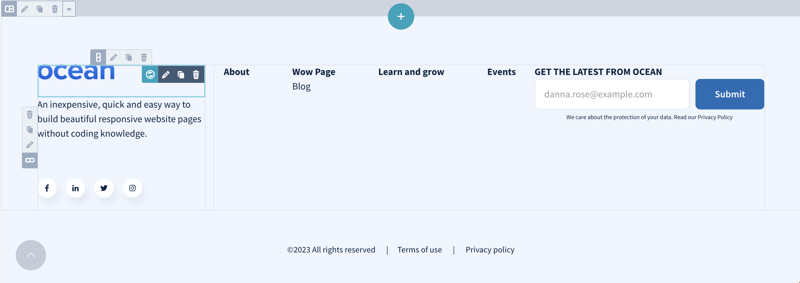
Already in the footer, you can edit the content and style of each module. You can reduce the number of columns or their size, as well as the color of the background.

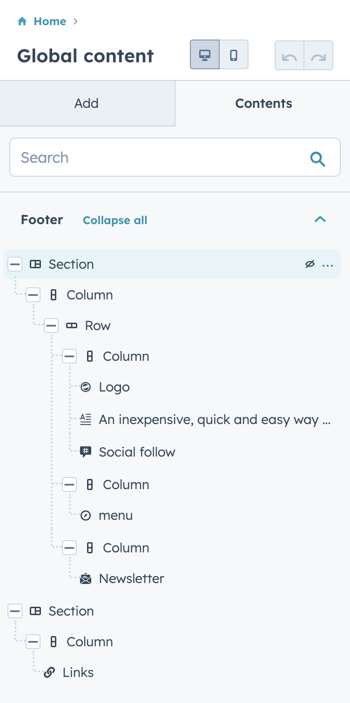
For easier use the tree in contents

The sections, columns, rows and modules have options that will help you customize.
If you have any questions, do not hesitate to contact us, it will be a pleasure to solve and that you achieve a unique footer.