Create Child Theme
Learn how to create a child theme of Ocean Pro for your site in HubSpot.
Child Theme
A child theme generates a theme file for marketplace themes, enabling you to customize the theme while still receiving future updates and bug fixes.

What is a child theme
The child theme allows designers and developers to customize and modify the design and functionality of a website without affecting the original parent theme.
The child theme works in a way that any changes made are done in the child theme files and not in the original parent theme. This means that if the parent theme is updated in the future, the changes made in the child theme will not be lost. Additionally, if there is an update for the parent theme, the child theme will continue to function without any issues and without losing the customizations made in it.
In summary, a child theme is used to customize and modify the design and functionality of a website without affecting the original parent theme, allowing designers and developers to create unique and customized websites.
If you want to use Ocean Pro for multiple domains in the same HubSpot account creating child themes is the best option if you want you to have different styles or different global header and footer.
Limitations:
- Marketing Hub Professional and CMS Professional: 5 child themes.
- Marketing Hub Enterprise and CMS Enterprise: 10 child themes.
- HubSpot's free tools and CMS Hub Starter: 1 Child theme.
Steps to create a child theme
Step 1: Go to HubSpot Design Tools
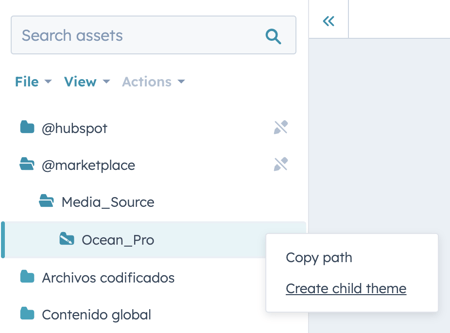
In the design tools directory on the left sidebar, navigate to @marketplace → Media_Source → Ocean_Pro
Step 2: Right-click on Ocean_Pro Theme and click Create child theme.

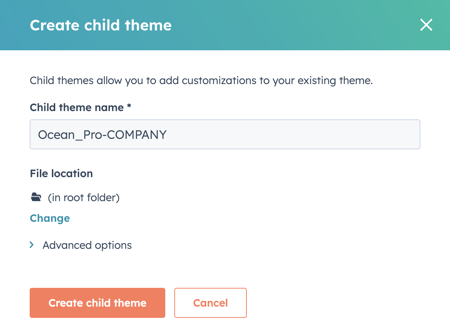
Step 3: Enter a name for your Child Theme
We suggest placing a hyphen followed by your company name: Ocean_Pro-COMPANY_NAME

Step 4 (Optional): Choose the File location of the Child Theme
If you have your files organized, you can place them in a folder or not change the default location.
Step 5 (Optional): Customize the name child.css and child.js files.
It is not necessary to change the name, but you can do it by clicking on Advanced Options.
Step 6: Create child theme
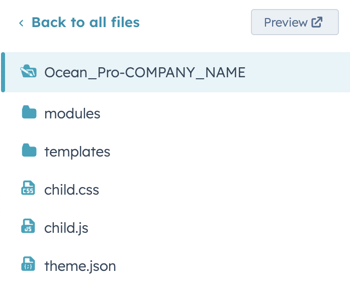
In a few minutes HubSpot will create the child theme.

For more customization add styles in child.css and some function in child.js
Important: Now activate the child theme so that all the pages you create are using the child theme.
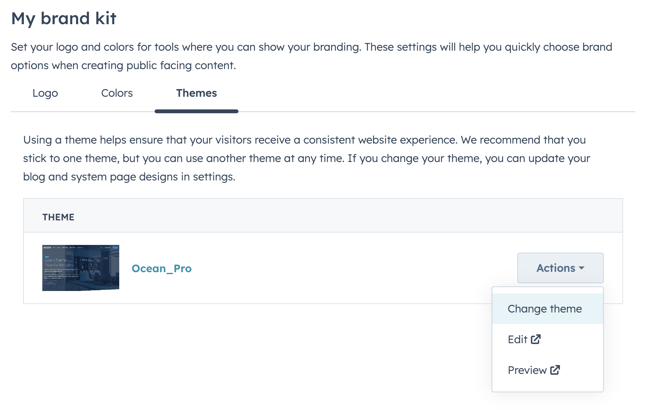
Activate child theme
My brand kit → Themes Tab → Actions → Change Theme

Select your Child Theme.
If you created a child theme for each domain in your account, always when creating a new page you must make sure that they have the active child theme that corresponds to the site you are going to create.

The default theme does not affect the pages created so you can change it whenever necessary.
Good job.
FAQs
Yes, you can do so as long as the “extends” path is the same in the other HubSpot account.
All files are inherited from the parent theme unless they are overwritten in the child theme.
To override a specific file from the parent theme, create a file in the same relative path in the child theme and make your edits to it. For example, to override @marketplace/parent/theme/templates/about.html, create /child/theme/templates/about.html and make the necessary changes to that file. This applies to the fields.json file and other files in the theme as well.
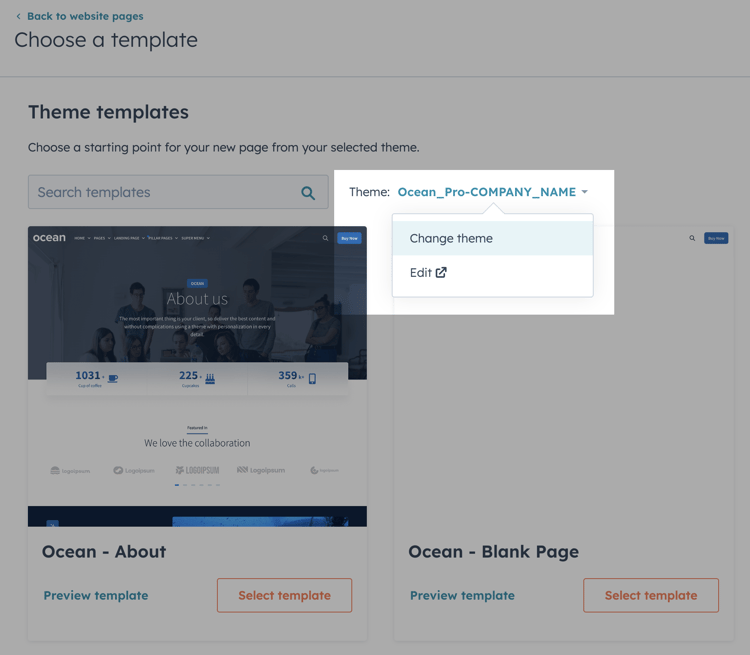
When creating a new page, select your child theme from the "Your Themes" option on the theme selection screen. For more information on creating pages using themes, consult the Knowledge Base.
Replace the template of the existing page with the corresponding template from the new theme. For example, replace the template landing-page.html (in the parent theme) with the template landing-page.html (in the new theme).
To change the label of a template, edit the HTML file where the label is located in a comment at the top of your theme file.
No, currently it is not possible to create a child theme from another child theme.