Set Style Guide
Apply your brand style to Ocean Pro, fonts, colors, buttons, etc.
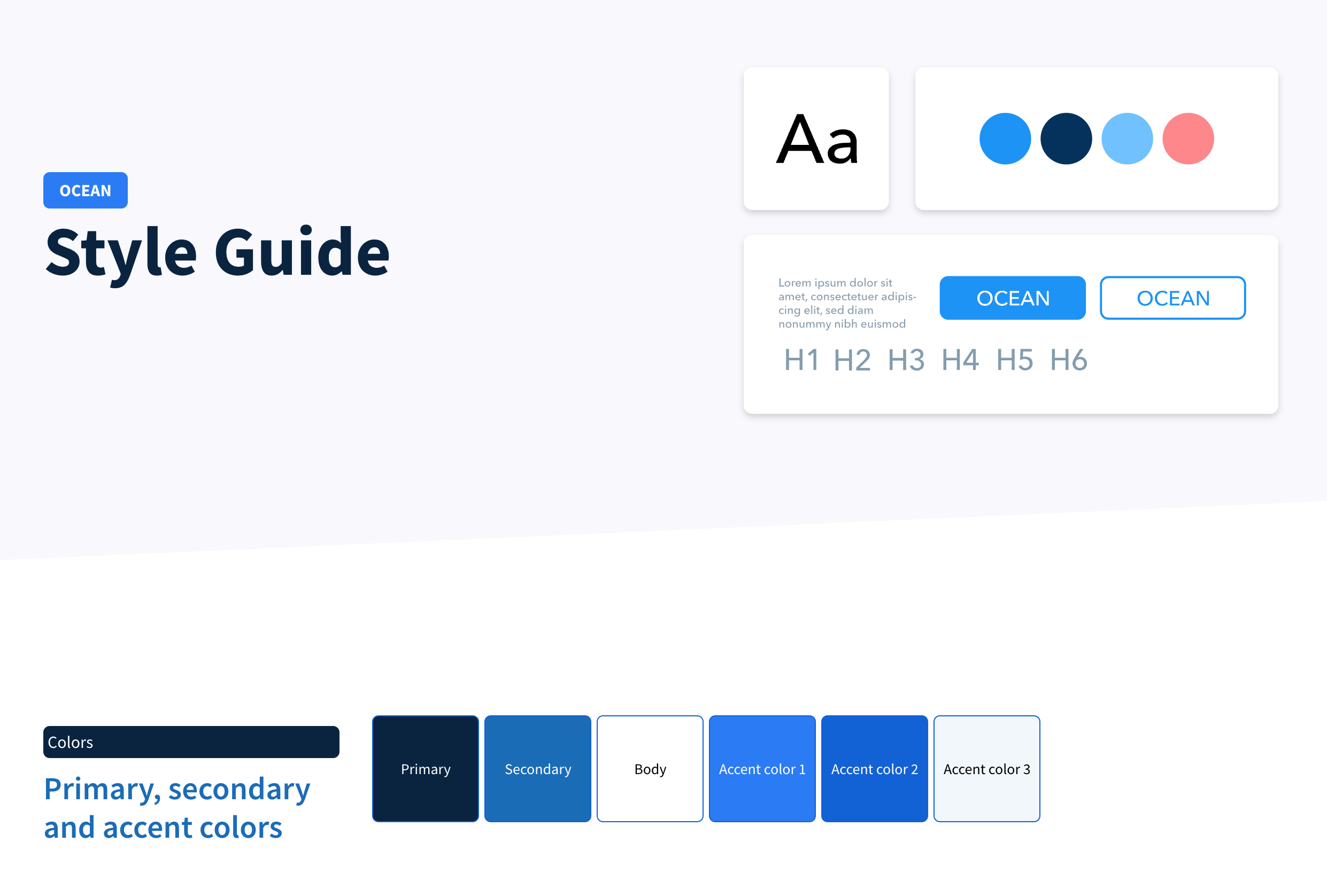
Style Guide
Customize Ocean Pro to bring your brand to life on a professional site.

Style guide
The theme setup is for you to establish your brand identity in Ocean Pro and to make it easier we have included a template to create the style guide.
In case you have not created a child theme, it is important that you can do so to add advanced customizations.
You can have several customizations according to the license of your HubSpot portal, as it is limited by the number of child themes you can create.
- Marketing Hub Professional and CMS Professional: 5 child themes.
- Marketing Hub Enterprise and CMS Enterprise: 10 child themes.
- HubSpot's free tools and CMS Hub Starter: 1 Child theme.
Theme settings
Let's go through the steps to apply your brand identity to your created theme or child themes.
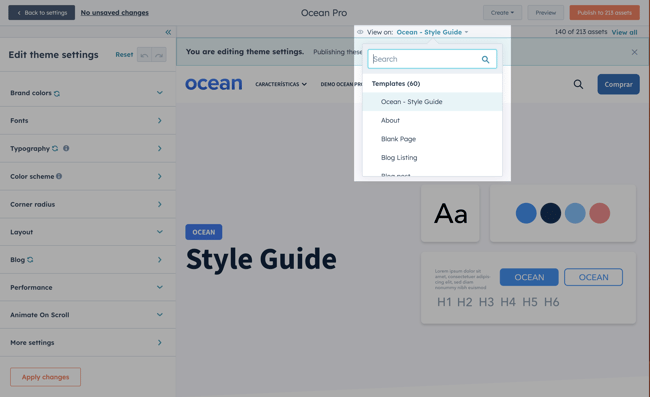
Step 1: Click here to access the list of available themes
Step 2: Click on the child theme you want to customize
The default view is Ocean Style Guide. Once you've completed your adjustments, you can change the view.

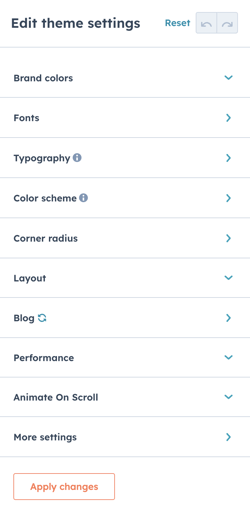
Here you have all the available options that you can adjust for all elements in the templates and modules included in Ocean Pro, as well as the default options of CMS Hub.

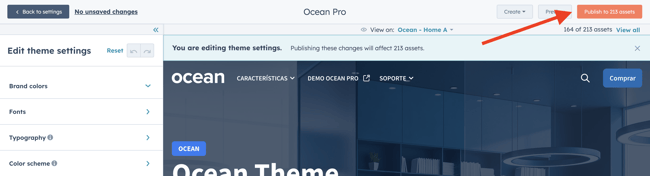
To apply the configuration, click on Publish.

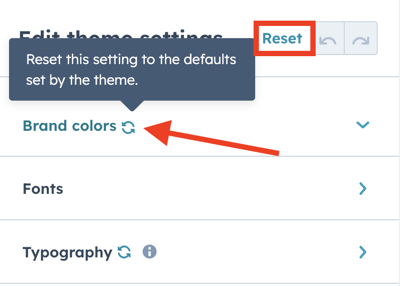
You can always return to the initial configuration by clicking on Reset for everything, or for each individual element.

You can change the settings at any time, but make sure the changes are minor, as these adjustments will be visible once your site is published.
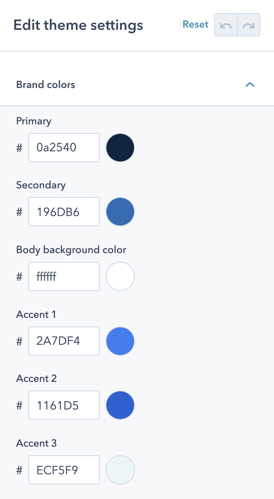
Brand colors
There are 6 colors that change and modify the appearance of the elements included in the Ocean Templates, remember that when you change the color scheme, you can see haw some other elements of other templates look like.
Accent colors 1, 2, 3, take the settings from your themes configures in your Hubspot account. in case you do not have them configured, know how to do it in this Hubspot content.

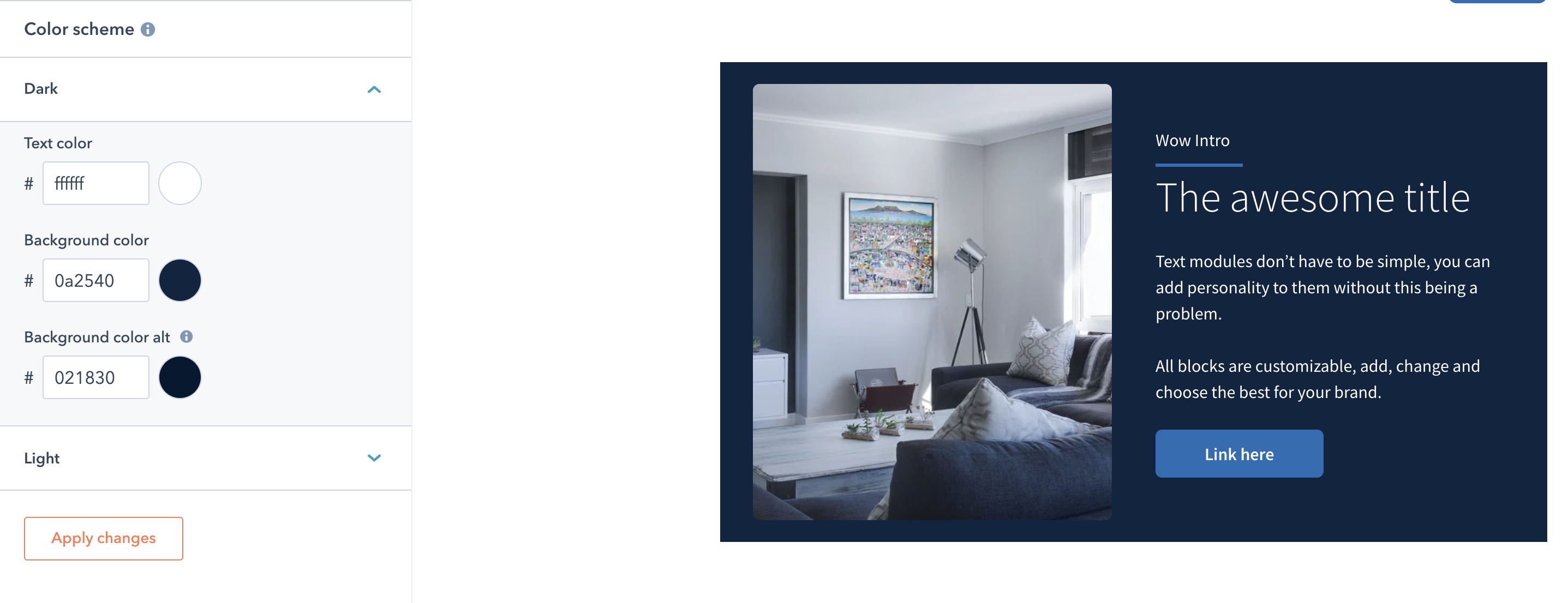
Color scheme
In this block you must configure the background color and the color of the elements such as fonts or icons for Dark and also for Light, there are several templates that use custom modules where you can see that changes.
Note: you can change the color individually in each of the custom modules, if you prefer a different style.

Other colors
The colors in buttons and forms can be configures individually, as well as in the Ocean Theme´s theme settings.
These options area found for buttons: More settings> Buttons for forms More Settings> Forms and Tables: More settings> Tables.
Like the global configuration, each element has individual style options from the page editor, later we will show you how to do it.
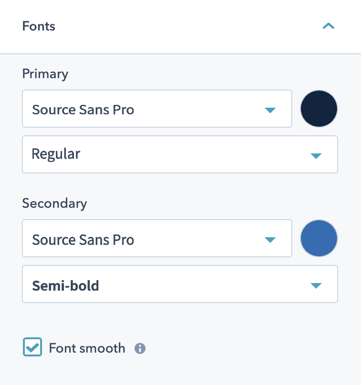
Base fonts
Globally you can configure a main source and a secondary source.

You choose the fonts from the Google Fonts Library, which is natively integrated into de Hubspot CMS.
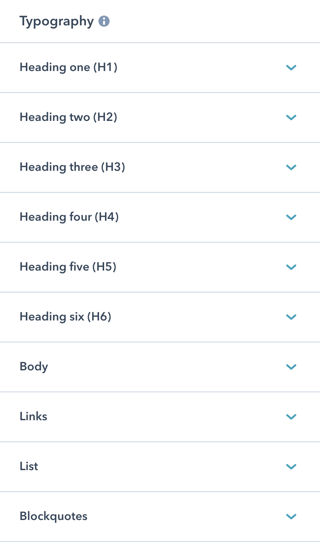
Typography
To adjust each element used to represent text, you have the following option: More settings> Typography, where you can choose the font family established in your brand identity.

For better readability we have used the following tool: https://type-scale.com/ so, in case you need to change the sizes of the elements, you can do so, preserving the harmony in the design.
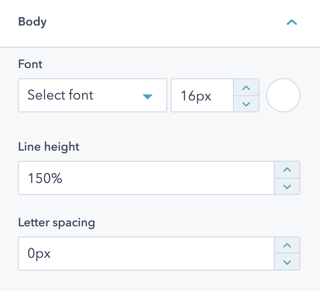
In each of the elements you will be able to choose a different font, size and color, as well as 2 more options that will allow you to define the space between lines "line Height" , and the space between letters "Letter Spacing"

When modifying anu setting, you can view it in any of the available templates. Try and see which one is better, you can always return to the original value stablished in the Theme.
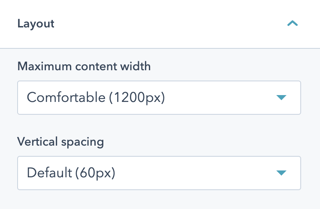
Layout
The structure of Ocean Pro takes into account two elements, which are the maximum size for elements for which full width and vertical spacing are not set.
These two elements have pre-established values that we consider to be optimal, but if you still want another size, you can choose the "Custom" option in each these options.

There are other options you can change for buttons, forms, and more.
Alright, you're all set for now!